This portfolio aims to provide a summary of what I have contributed as a student for the project Heart².
Heart² Github link: https://github.com/CS2103-AY1819S1-F10-3/main
1. Introduction


Heart² is a desktop application for wedding planning agencies to efficiently manage their clients and vendors. It allows the agency to automatically match the agency’s vendors to existing clients' needs, and also maintains a easy-to-use database search system for clients' and vendors' profiles.
It is written in Java, and has about 10 kLoC. The user interacts with it using a Command Line Interface (CLI), and it has a Graphical User Interface (GUI) created with JavaFX
It is cross-platform and can be compiled for both Windows and Mac OS.

Heart² was developed on top of the AddressBook - Level 4 application. It consists of 5 dedicated members, including myself. I was the Team Lead in Heart², and doubled up as a software engineer. I coded a Login feature from scratch and Privileges system for different types of user accounts.
2. Summary of contributions
This section provides an overview of the contributions I have done for this application. |

2.1. Major enhancements
Added login and logout functions, and allow users to register for an user account.
-
What it does: Allows the user to register for an account, and use that account to log in to the application. Afterwards, the user can log out of his/her account.
-
Justification: Clients' and vendors' personal information are present in the application, and it is necessary to protect these information from unwanted eyes. Logging in to use the application is an important feature as it restricts access to the application from unauthorised parties. Without an authorised account, the user is unable to use this application as it is mandatory to log in at start.
-
Highlights: Storing user account information was a challenge as the project restriction only allows files to be stored locally. Nonetheless, I stored user password as hash digest using
PBKDF2WithHmacSHA512algorithm with salt to prevent anyone from looking up the user’s password directly. The implementation is based off this stackoverflow answer. -
Functional code contributed: Register account | Login | Logout | Salt and Hash | Storage | Storage 2 | Storage 3
-
Test code contributed: Register account | Login | Logout | Hash | Storage | Storage 2 | Storage 3

2.2. Minor enhancements
-
Minor enhancement: Allows user to
edit passwordas well as creating account access privilege with eitherSuper UserorRead-Only Userrole. -
Justification: Editing password is needed as user may want to change his/her password from time to time, especially for compromised accounts. Allocating account privileges helps in preventing unnecessary modifications to the application database. For example, an employee tasked as call-support role would be allocated
Read-Only Userrole as he/she does not need to modify data in the application. -
Functional Code contributed: EditPassword | Access privilege
-
Test Code contributed: Edit password | Access privilege

2.3. Other contributions
-
Project Management:
-
Graphic assets:
-
Community:
-
Contributed 40+ pull requests on Github.
-
Reviewed 50+ pull requests by other authors on Github.
-
-
Presentation:
-
Gave 2 product demos of the application to the entire class, the first targeting general audiences, and the second targeting company’s higher management.
-
-
All code contributed:
-
Check out here
-
3. Contributions to the User Guide

This section shows what I have contributed to the User Guide. It showcases my ability to write documentation targetting end-user. |
Link to the full User Guide: Github link
3.1. Overview of contributions
Below is an overview of what I have contributed towards the User Guide.
3.1.1. Made the User Guide pretty
I created various graphic assets for the User Guide to make the User Guide more pleasing to read. Below are examples of some of the graphic assets I have created.

The left image above shows the overall title graphic that is present on the first page of the User Guide, and the right image shows an example of a title header to better differentiate each sections in the User Guide. This showcases my ability to create graphic assets from scratch.
3.1.2. Crafted an example format:
I crafted a format which was used consistently by my team throughout the entire User Guide to let users easily identify an example of a real command.
|
|
The above is the example format used consistently throughout the User Guide. User can simply copy client#1 addservice t/photography p/2000 as a command and run it in the application. This allows users to copy a working command conveniently and paste it into the application to trigger the command.
3.1.3. Wrote content for the User Guide
I have written paragraphs relating to the new commands I have added to the application to teach users how to use those commands. The content I have written for the User Guide is shown below in Section 3.2.
3.2. Extract of User Guide written

The following paragraphs show partially the extract I have written for the User Guide. Below are two different portions taken from the same User Guide, labelled as part |

Logging in : login
Securely logs you in to access the system with a registered account. By default, a root account with SUPER_USER privilege is provided, using the username rootUser and password rootPassword.
Format: login u/USERNAME p/PASSWORD
|
|
Registering a new account : register account
Register a new account for this application. You can only register a new account after logging in with a SUPER_USER account. By default, rootUser is a default account with SUPER_USER privilege.
Format: register account u/USERNAME p/PASSWORD r/ROLE
r/ROLE: either r/superuser or r/readonlyuser to create a SUPER_USER account or READ_ONLY_USER account respectively.
|
| It may sound counter-intuitive to require an account before registering a new account. We make this requirement as only authorised personal should be given an account. Ideally, the owner of the application should dictate the account given to employees by helping them register an account. |
|
|
Change the current password : change password
Change your current account password from an old password to a new password.
Format: change password o/YOUR_OLD_PASSWORD n/YOUR_NEW_PASSWORD
You cannot undo changing of password.
|
| New password should not be the same as old password, and it cannot be empty, or contain spaces. |
| Make sure your password is typed correctly. There is no confirmation prompt once you execute the command. |
|
|
FAQ
Q: What platform is this application available on?
A: This application is cross-platform, and can be used on both Windows and Mac OS.
Q: Is this application free-of-charge?
A: Yes, this application is open-source and can be use for free, even commercially.
Q: How can I report an issue?
A: You can raise an issue in the issue section and our team will get back to you as soon as possible.

4. Contributions to the Developer Guide

This section shows what I have contributed to the Developer Guide. It showcases my ability to write technical documentation and the technical depth of my contributions to the project. |
Link to the full Developer Guide: Github link
4.1. Overview of contributions
Below in an overview of what I have contributed towards the Developer Guide.
4.1.1. Made the Developer Guide pretty
I created graphic assets for the Developer Guide to draw the reader’s attention. This also makes the Developer Guide more aesthetically pleasing.

The image on the right shown above is an example of a title header I have created to better differentiate each sections. This showcases my ability to create graphic assets from scratch.
4.1.2. Wrote content for the Developer Guide
I have written paragraphs relating to the implementation details, created diagrams, and documented use cases for the Developer Guide. The content I have written is shown below in Section 4.2.
4.2. Extract of Developer Guide written

The following paragraphs show partially the extract I have written for the Developer Guide. Below are three different portions taken from the same Developer Guide, labelled as part |

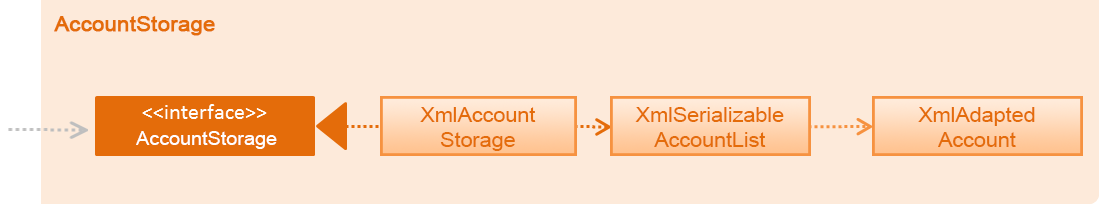
Account Storage component

API : AccountStorage.java
The AccountStorage component
-
can save the Account data in xml format and read it back.
-
can populate a default root Account data in xml format if missing
-
can update existing Account password stored in the storage
Account storage
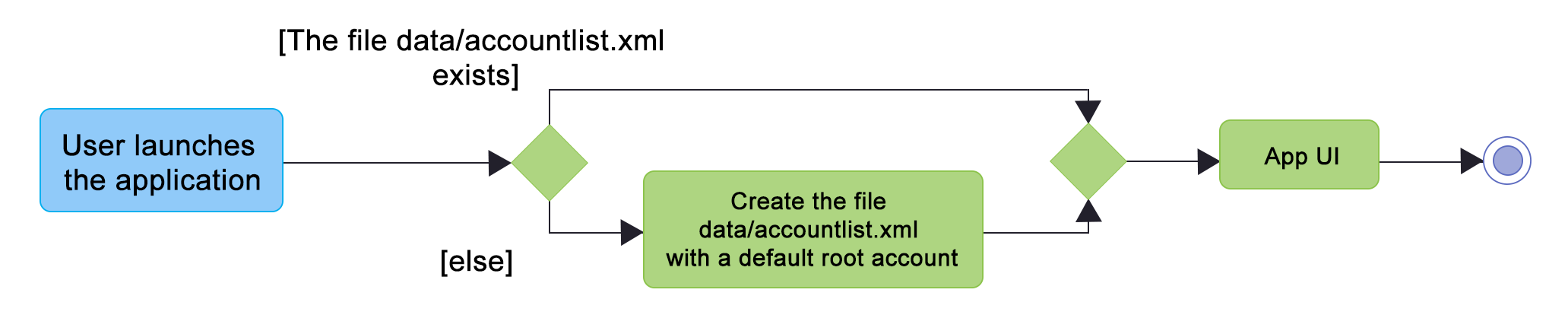
All accounts are stored in a file call /data/accountlist.xml. This file is generated on the fly during first launch and populated with a root account. By default, a root account is hardcoded into the application with the username rootUser and password rootPassword with the role SUPER_USER.
The diagram below shows what happen when a user launches the application:

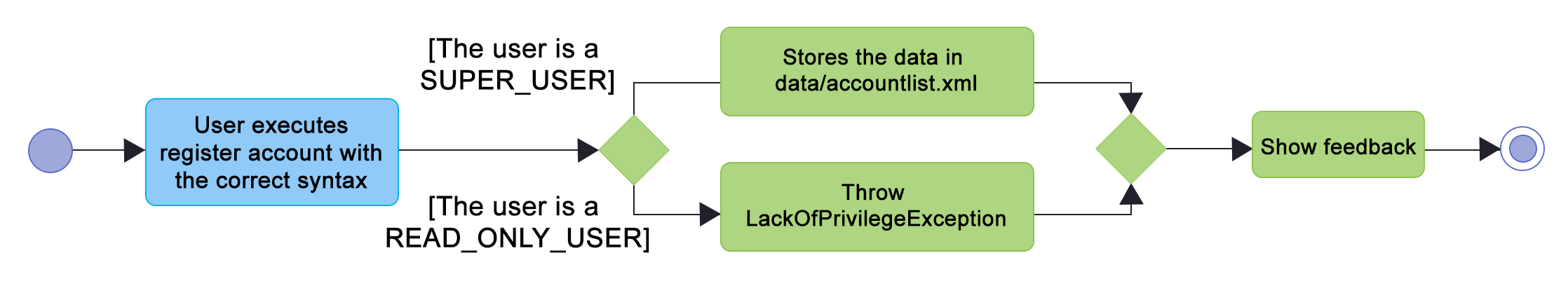
Only a SUPER_USER is allowed to create a new account, either for himself, or on behalf of another person. The diagram below shows what happen when a user attempts to register a new account:

Design Considerations
Aspect: What file type to store user account as?
-
Alternative 1 (current choice): Store it as a
xmlfile locally.-
Pros: The code to write and read xml file is already present for adding address book contact initially in the Address Book - level 4 app. Hence, adopting this code and modifying it for account storage is easier than coming up with code from scratch.
-
Cons: Xml file is relatively wordy and verbose with all the opening and closing tags. For the same amount of account information, more data has to be stored using xml than format such as json.
-
-
Alternative 2: Store it as a
jsonfile locally.-
Pros: Simpler syntax than
xmland hence less data is required to store the same amount of account information. -
Pros: Can be parsed into a ready-to-use JavaScript object.
-
Cons: Not familiar with json, hence more effort is needed to write code to store account in json format, compared to the already given code for xml storage.
-
Security Considerations
Database
Currently, the list of accounts is stored locally on data/accountlist.xml. For security purposes, we may consider the following implementations in the future for v2.0:
-
Encrypt accountlist.xml: This can prevent direct lookup of the file as the content is encrypted
-
Store the file on a server: Due to project restriction, we are unable to implement this at v1.4. Storing file on a server has an added advantage of utilising web security practises or employing third party services to help protect our account list in private servers.
Storing password
Username is stored in plaintext in accountlist.xml, as username is not private information. However, user password is hashed with PBKDF2WithHmacSHA512 algorithm together with a salt, to prevent password from being visible in plaintext. PBKDF2WithHmacSHA512 is deliberately chosen as it is a slower algorithm, thus slowing down brute-force attack for finding out user password. The hashing algorithm is present in PasswordAuthentication class and the implementation is based off this stackoverflow answer.
4.2.3. Part C

Use case: Login
MSS
-
User requests to log in with his username and password
-
System validates the information entered and allows the user access to the System
-
User is successfully logged in
Use case ends.
Extensions
-
1a. User enters an incorrect username
-
1a1. The system display an error message and prompts the user to re-enter his username
-
Use case resumes from step 1.
-
-
1b. User enters an incorrect password
-
1b1. The system will request the user to re-enter his password
-
1b2. The user attempts to enter his password
-
1b2.1 The system determines that the password is incorrect and provides the option for user to retrieve his forgotten password (coming in v2.0)
-
-
Steps 1b1 and 1b2 are repeated until the user enters his correct password
-
Use case resumes from step 3.
-