
By: Team Heart² Since: Aug 2018 Last updated: November 2018 Licence: MIT
1. Introduction
Welcome to Heart²! Heart² is a desktop software intended to make the job of wedding planning agencies simpler. It provides simple yet powerful features to efficiently manage clients' and agency companies' profiles. Users can find suitable vendors providing wedding services for couples using just a few keystrokes with our enterprise feature set.
This developer guide is a self-contained resource designed to align all developers around a common vision. It helps developers of all levels learn more about the workings behind the scenes and how to make use of them effectively.
So if you want to know how to make Heart² even better, here’s where you start!

Callouts are rectangular boxes with an icon and words to point out some information. Below are 3 callouts that will be used throughout this document:
| This represents a note. A note indicates additional important information. Be sure to read these notes as they might be applicable to you! |
| This represents a tip. A tip denotes something that is often handy, and good for you to know. Tips are often less crucial, and you can choose to skip them. |
| This represents a warning. A warning denotes something of crucial importance, and you should be extremely cautious when reading the statement. |
- 1. Introduction
- 2. Setting Up
- 3. Design
- 4. Implementation
- 4.1. Undo/Redo feature
- 4.2. Logging
- 4.3. Configuration
- 4.4. Login Feature
- 4.5. Account creation
- 4.6. Account storage
- 4.7. Unique ID feature
- 4.8. Add contact feature
- 4.9. Delete contact feature
- 4.10. Update contact feature
- 4.11. View contact feature
- 4.12. Adding a service request feature
- 4.13. Automatch feature
- 4.14. List Feature
- 4.15. Finding matches between clients and vendors
- 5. Documentation
- 6. Testing
- 7. Dev Ops
- Appendix A: Suggested Programming Tasks to Get Started
- Appendix B: Product Scope
- Appendix C: User Stories
- Appendix D: Use Cases
- D.1. Use case: Add Client/Vendor
- D.2. Use case: Update Client/Vendor
- D.3. Use case: Delete Client/Vendor
- D.4. Use case: Login
- D.5. Use case: Logout
- D.6. Use case: Register an account
- D.7. Use case: Changing an existing account password
- D.8. Use case: List all the Clients or Vendors
- D.9. Use case: Filter and show Client’s or Vendor’s info according to the filter
- D.10. Use Case: Adding a new service request
- D.11. Use case: Match the most suitable Vendor to a Client’s needs
- Appendix E: Non Functional Requirements
- Appendix F: Glossary
- Appendix G: Instructions for Manual Testing
- G.1. Launch the application
- G.2. Shutdown the application
- G.3. Adding a contact
- G.4. Deleting a contact
- G.5. Updating a contact
- G.6. Viewing a contact
- G.7. Logging in
- G.8. Logging out
- G.9. Registering a new account
- G.10. Changing your account password
- G.11. Listing contacts
- G.12. Adding a new service request
2. Setting Up

This section provides information on setting up your local computer and importing all the necessary tools required to run this application.
| Read this section in detail and follow the configurations carefully. Otherwise, the application may not work as expected. |
2.1. Prerequisites
-
JDK
9or laterJDK 10on Windows will fail to run tests in headless mode due to a JavaFX bug. Windows developers are highly recommended to use JDK9. -
IntelliJ IDE
IntelliJ by default has Gradle and JavaFx plugins installed.
Do not disable them. If you have disabled them, go toFile>Settings>Pluginsto re-enable them.
2.2. Setting up the project in your computer
-
Fork this repo, and clone the fork to your computer
-
Open IntelliJ (if you are not in the welcome screen, click
File>Close Projectto close the existing project dialog first) -
Set up the correct JDK version for Gradle
-
Click
Configure>Project Defaults>Project Structure -
Click
New…and find the directory of the JDK
-
-
Click
Import Project -
Locate the
build.gradlefile and select it. ClickOK -
Click
Open as Project -
Click
OKto accept the default settings -
Open a console and run the command
gradlew processResources(Mac/Linux:./gradlew processResources). It should finish with theBUILD SUCCESSFULmessage.
This will generate all resources required by the application and tests. -
Open
XmlAdaptedPerson.javaandMainWindow.javaand check for any code errors-
Due to an ongoing issue with some of the newer versions of IntelliJ, code errors may be detected even if the project can be built and run successfully
-
To resolve this, place your cursor over any of the code section highlighted in red. Press ALT+ENTER, and select
Add '--add-modules=…' to module compiler optionsfor each error
-
-
Repeat this for the test folder as well (e.g. check
XmlUtilTest.javaandHelpWindowTest.javafor code errors, and if so, resolve it the same way)
2.3. Verifying the setup
-
Run the
seedu.address.MainAppand try a few commands -
Run the tests to ensure they all pass.
2.4. Configurations to do before writing code
2.4.1. Configuring the coding style
This project follows oss-generic coding standards. IntelliJ’s default style is mostly compliant with ours but it uses a different import order from ours. To rectify,
-
Go to
File>Settings…(Windows/Linux), orIntelliJ IDEA>Preferences…(macOS) -
Select
Editor>Code Style>Java -
Click on the
Importstab to set the order-
For
Class count to use import with '*'andNames count to use static import with '*': Set to999to prevent IntelliJ from contracting the import statements -
For
Import Layout: The order isimport static all other imports,import java.*,import javax.*,import org.*,import com.*,import all other imports. Add a<blank line>between eachimport
-
Optionally, you can follow the UsingCheckstyle.adoc document to configure Intellij to check style-compliance as you write code.
2.4.2. Updating documentation to match your fork
After forking the repo, the documentation will still have the SE-EDU branding and refer to the se-edu/addressbook-level4 repo.
If you plan to develop this fork as a separate product (i.e. instead of contributing to se-edu/addressbook-level4), you should do the following:
-
Configure the site-wide documentation settings in
build.gradle, such as thesite-name, to suit your own project. -
Replace the URL in the attribute
repoURLinDeveloperGuide.adocandUserGuide.adocwith the URL of your fork.
2.4.3. Setting up CI
Set up Travis to perform Continuous Integration (CI) for your fork. See UsingTravis.adoc to learn how to set it up.
After setting up Travis, you can optionally set up coverage reporting for your team fork (see UsingCoveralls.adoc).
| Coverage reporting could be useful for a team repository that hosts the final version but it is not that useful for your personal fork. |
Optionally, you can set up AppVeyor as a second CI (see UsingAppVeyor.adoc).
| Having both Travis and AppVeyor ensures your App works on both Unix-based platforms and Windows-based platforms (Travis is Unix-based and AppVeyor is Windows-based) |
2.4.4. Getting started with coding
When you are ready to start coding,
-
Get some sense of the overall design by reading Section 3.1, “Architecture”.
-
Take a look at Appendix A, Suggested Programming Tasks to Get Started.
3. Design

This section shows an overview of the design decisions for this application. It serves to allow you to better understand the various components linking this application together.
3.1. Architecture

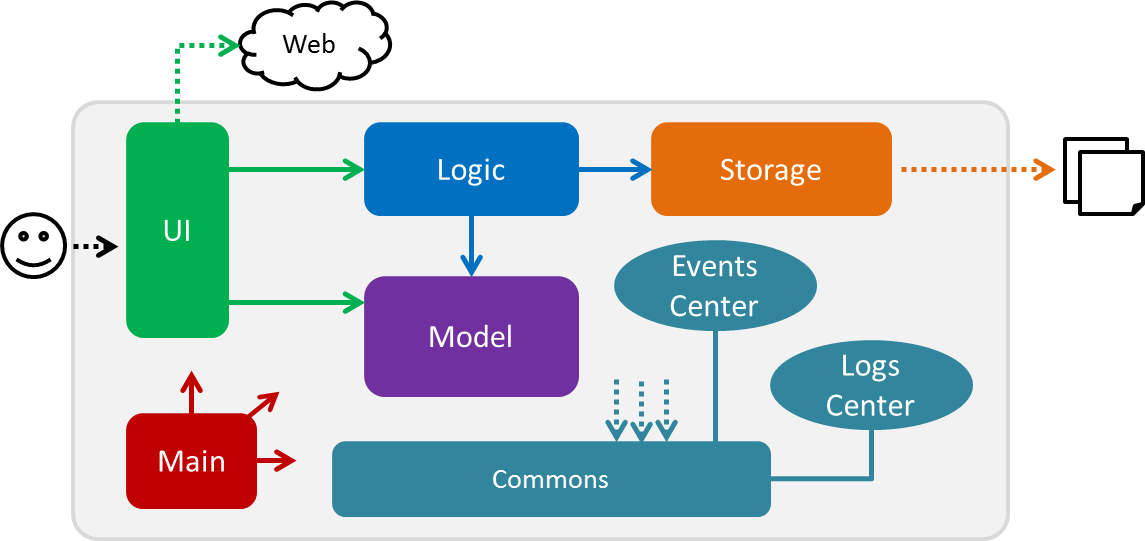
The Architecture Diagram given above explains the high-level design of the App. Given below is a quick overview of each component.
The .pptx files used to create diagrams in this document can be found in the diagrams folder. To update a diagram, modify the diagram in the pptx file, select the objects of the diagram, and choose Save as picture.
|
Main has only one class called MainApp. It is responsible for,
-
At app launch: Initializes the components in the correct sequence, and connects them up with each other.
-
At shut down: Shuts down the components and invokes cleanup method where necessary.
Commons represents a collection of classes used by multiple other components. Two of those classes play important roles at the architecture level.
-
EventsCenter: This class (written using Google’s Event Bus library) is used by components to communicate with other components using events (i.e. a form of Event Driven design) -
LogsCenter: Used by many classes to write log messages to the App’s log file.
The rest of the App consists of four components.
Each of the four components
-
Defines its API in an
interfacewith the same name as the Component. -
Exposes its functionality using a
{Component Name}Managerclass.
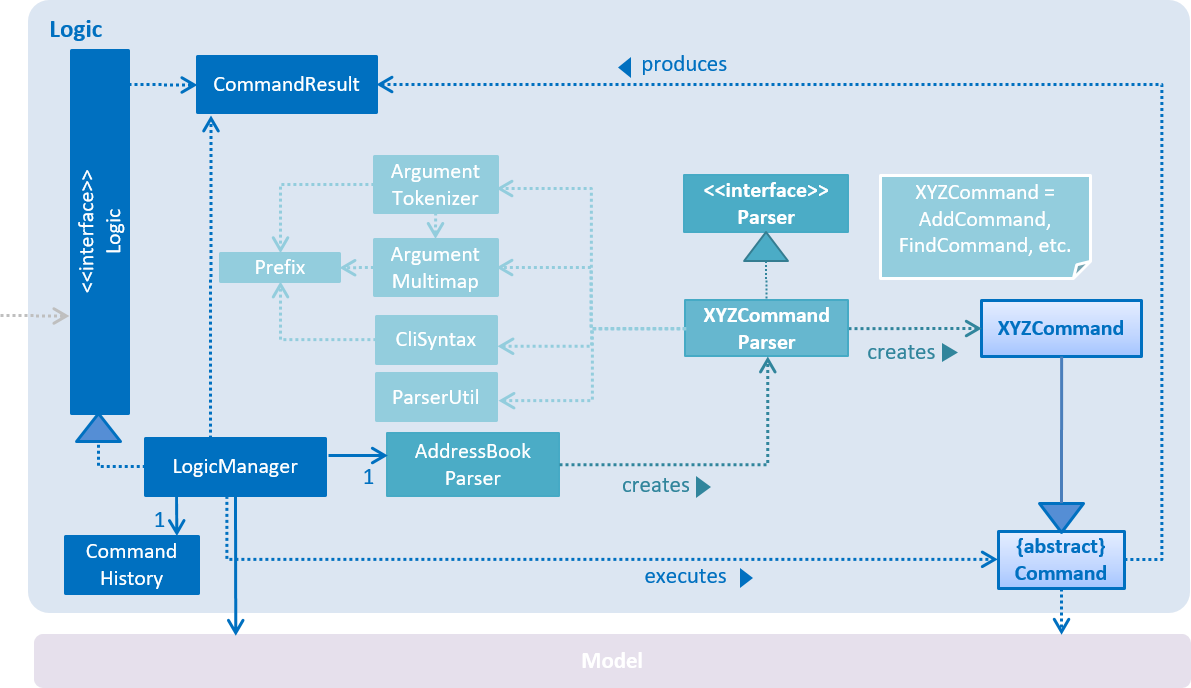
For example, the Logic component (see the class diagram given below) defines it’s API in the Logic.java interface and exposes its functionality using the LogicManager.java class.

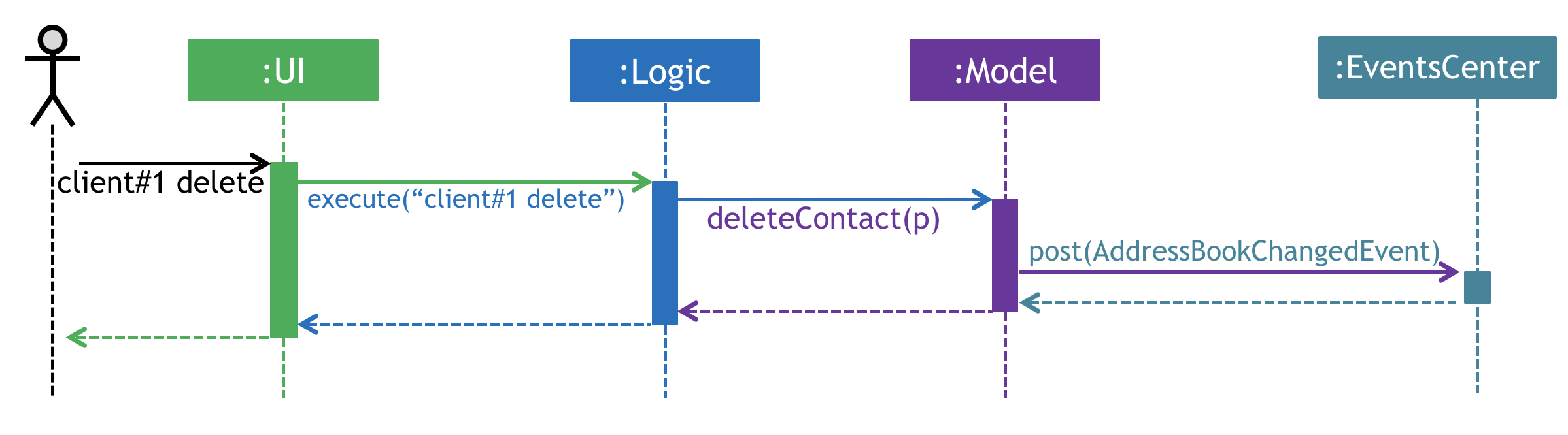
Events-Driven nature of the design
The Sequence Diagram below shows how the components interact for the scenario where the user issues the command client#1 delete.

Note how the Model simply raises a AddressBookChangedEvent when the Address Book data are changed, instead of asking the Storage to save the updates to the hard disk.
|
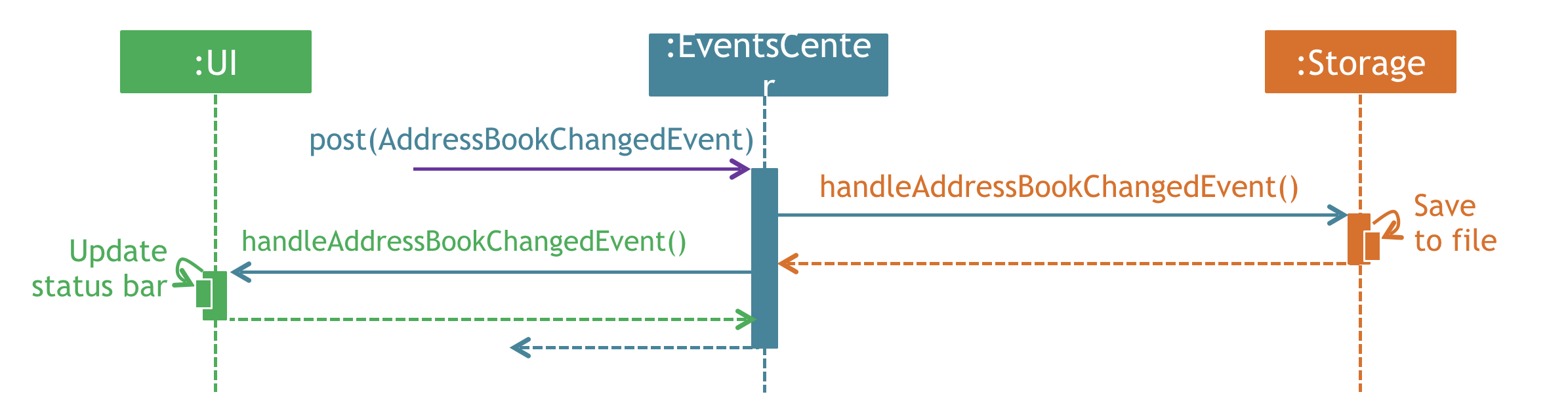
The diagram below shows how the EventsCenter reacts to that event, which eventually results in the updates being saved to the hard disk and the status bar of the UI being updated to reflect the 'Last Updated' time.

client#1 delete command (part 2)
Note how the event is propagated through the EventsCenter to the Storage and UI without Model having to be coupled to either of them. This is an example of how this Event Driven approach helps us reduce direct coupling between components.
|
The sections below give more details of each component.
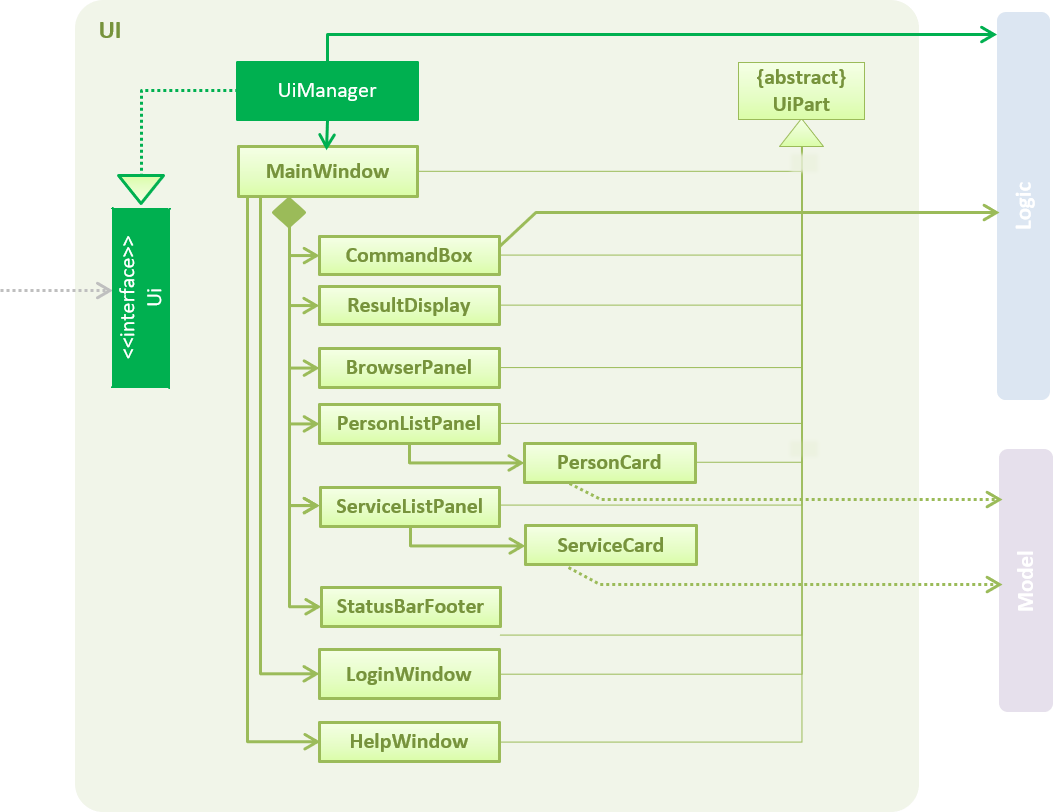
3.2. UI component

API : Ui.java
The UI consists of a MainWindow. The MainWindow is made up of parts e.g.CommandBox, ResultDisplay, PersonListPanel, StatusBarFooter, BrowserPanel etc. All these, including the MainWindow, inherit from the abstract UiPart class.
The UI component uses JavaFx UI framework. The layout of these UI parts are defined in matching .fxml files that are in the src/main/resources/view folder. For example, the layout of the MainWindow is specified in MainWindow.fxml
The UI component,
-
Executes user commands using the
Logiccomponent. -
Binds itself to some data in the
Modelso that the UI can auto-update when data in theModelchange. -
Responds to events raised from various parts of the App and updates the UI accordingly.
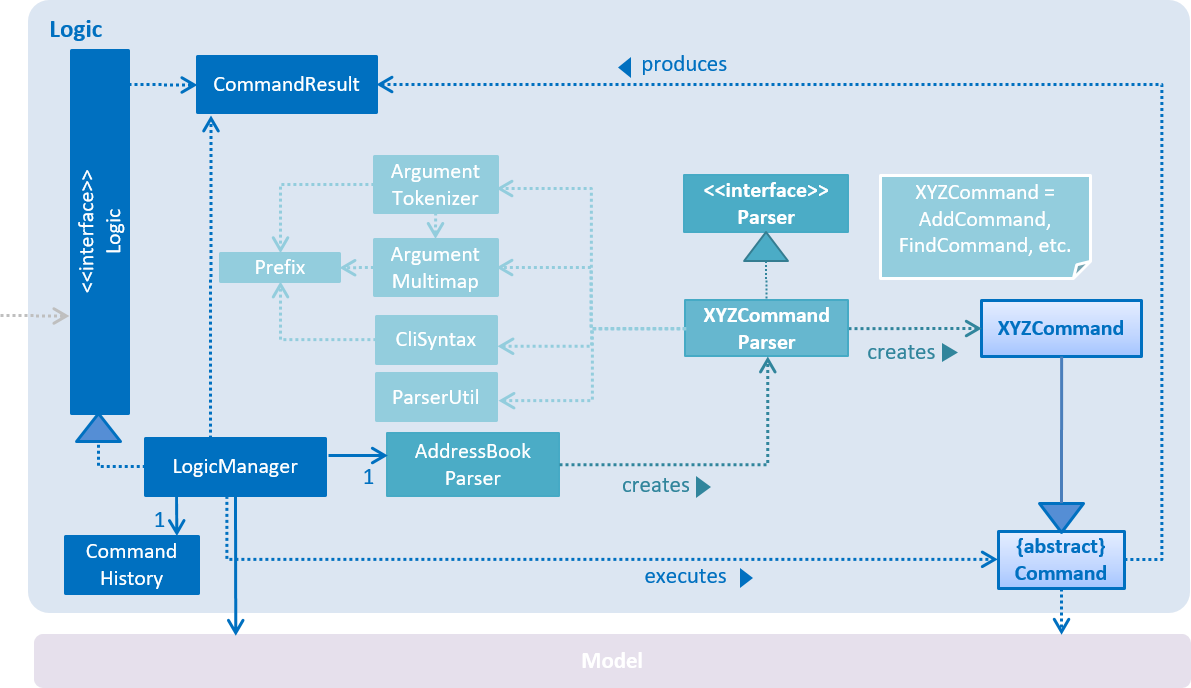
3.3. Logic component

API :
Logic.java
-
Logicuses theAddressBookParserclass to parse the user command. -
This results in a
Commandobject which is executed by theLogicManager. -
The command execution can affect the
Model(e.g. adding a person) and/or raise events. -
The result of the command execution is encapsulated as a
CommandResultobject which is passed back to theUi.
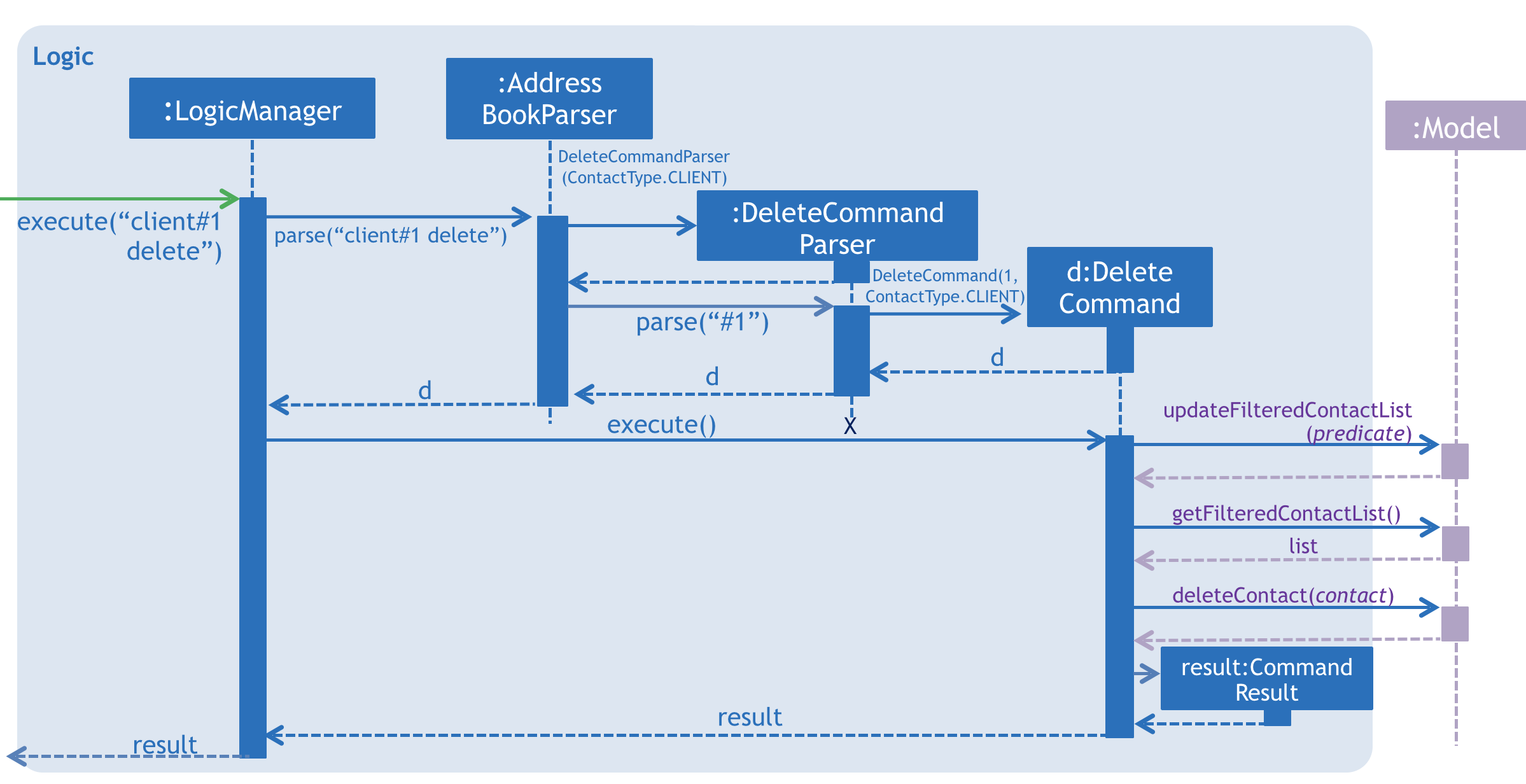
Given below is the Sequence Diagram for interactions within the Logic component for the execute("client#1 delete") API call.

client#1 delete Command3.4. Model component

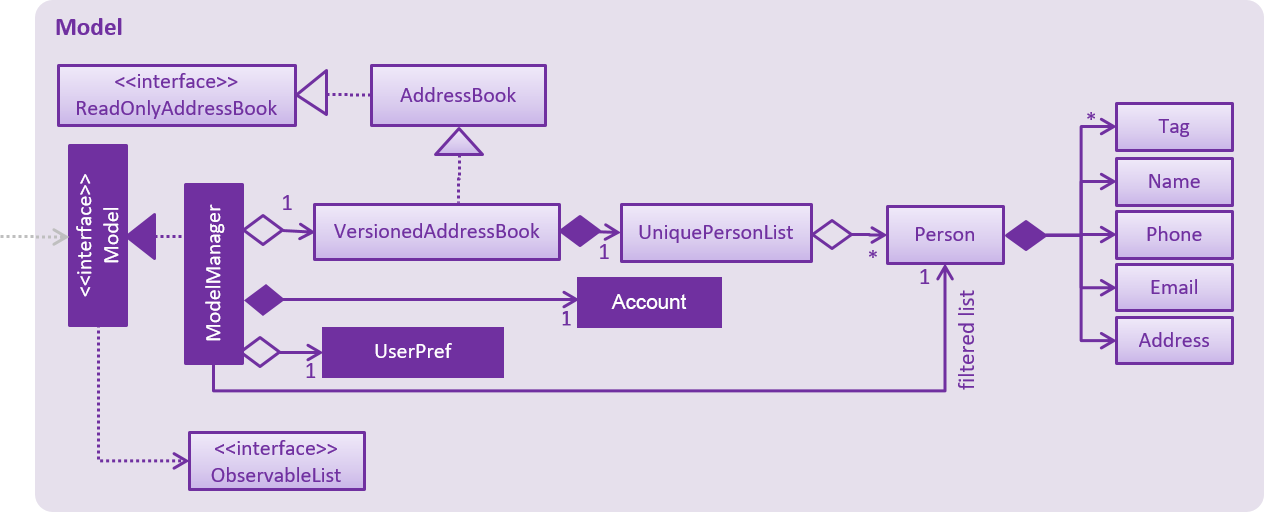
API : Model.java
The Model,
-
stores a
UserPrefobject that represents the user’s preferences. -
stores the Address Book data.
-
stores the Account data that was used to log in.
-
exposes an unmodifiable
ObservableList<Person>that can be 'observed' e.g. the UI can be bound to this list so that the UI automatically updates when the data in the list change. -
does not depend on any of the other three components.
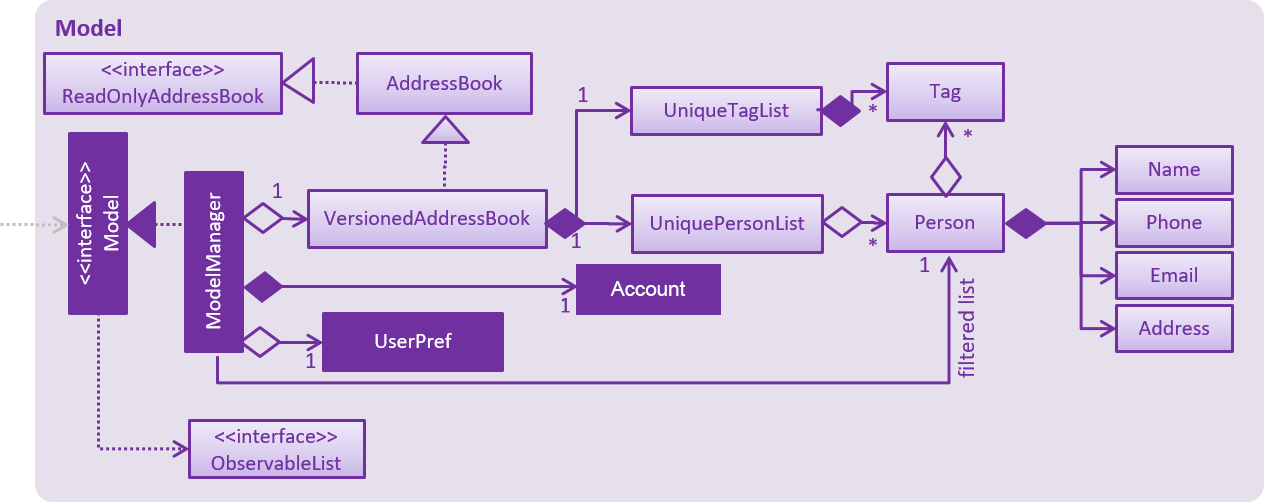
As a more OOP model, we can store a Tag list in Address Book, which Person can reference. This would allow Address Book to only require one Tag object per unique Tag, instead of each Person needing their own Tag object. An example of how such a model may look like is given below.
|
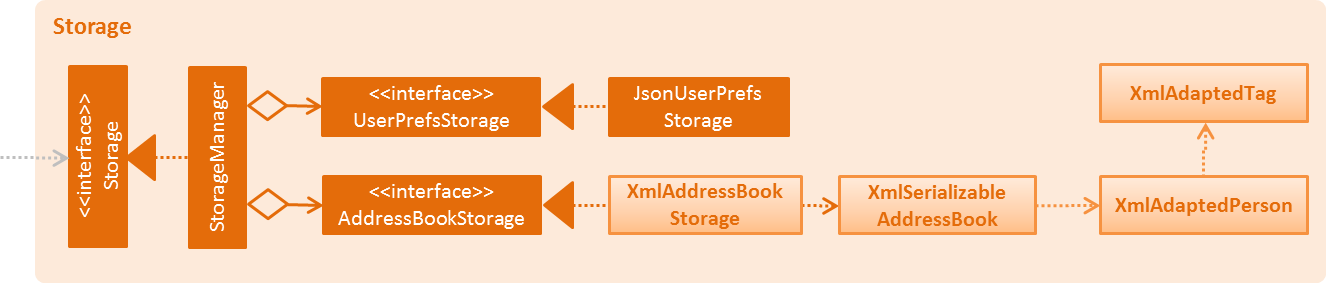
3.5. Storage component

API : Storage.java
The Storage component,
-
can save
UserPrefobjects in json format and read it back. -
can save the Address Book data in xml format and read it back.
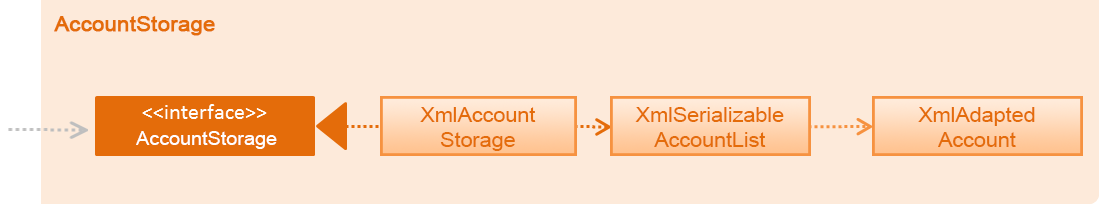
3.6. Account Storage component

API : AccountStorage.java
The AccountStorage component
-
can save the Account data in xml format and read it back.
-
can populate a default root Account data in xml format if missing.
-
can update existing Account password stored in the storage.
3.7. Common classes
Classes used by multiple components are in the seedu.addressbook.commons package.
4. Implementation

Before you start, you’d need to find out how Heart²'s features work! This section describes some noteworthy details on how certain features are implemented.
4.1. Undo/Redo feature
4.1.1. Current Implementation
The undo/redo mechanism is facilitated by VersionedAddressBook.
It extends AddressBook with an undo/redo history, stored internally as an addressBookStateList and currentStatePointer.
Additionally, it implements the following operations:
-
VersionedAddressBook#commit()— Saves the current address book state in its history. -
VersionedAddressBook#undo()— Restores the previous address book state from its history. -
VersionedAddressBook#redo()— Restores a previously undone address book state from its history.
These operations are exposed in the Model interface as Model#commitAddressBook(), Model#undoAddressBook() and Model#redoAddressBook() respectively.
Given below is an example usage scenario and how the undo/redo mechanism behaves at each step.
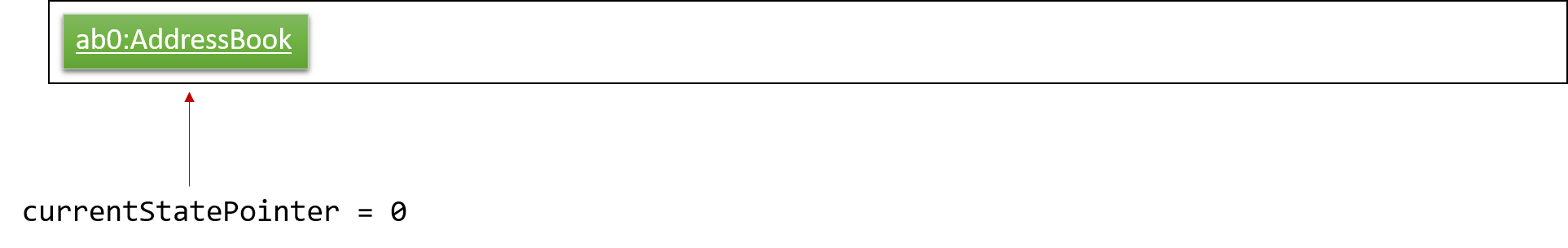
Step 1. The user launches the application for the first time. The VersionedAddressBook will be initialized with the initial address book state, and the currentStatePointer pointing to that single address book state.

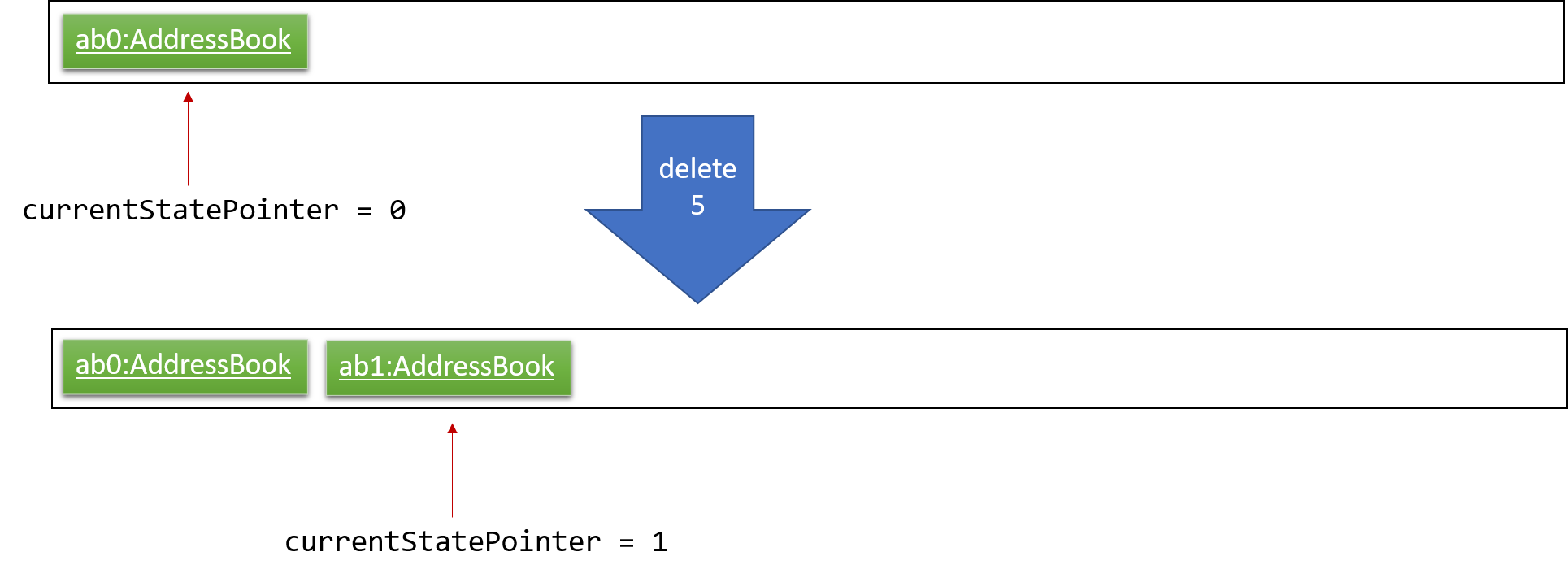
Step 2. The user executes delete 5 command to delete the 5th person in the address book. The delete command calls Model#commitAddressBook(), causing the modified state of the address book after the delete 5 command executes to be saved in the addressBookStateList, and the currentStatePointer is shifted to the newly inserted address book state.

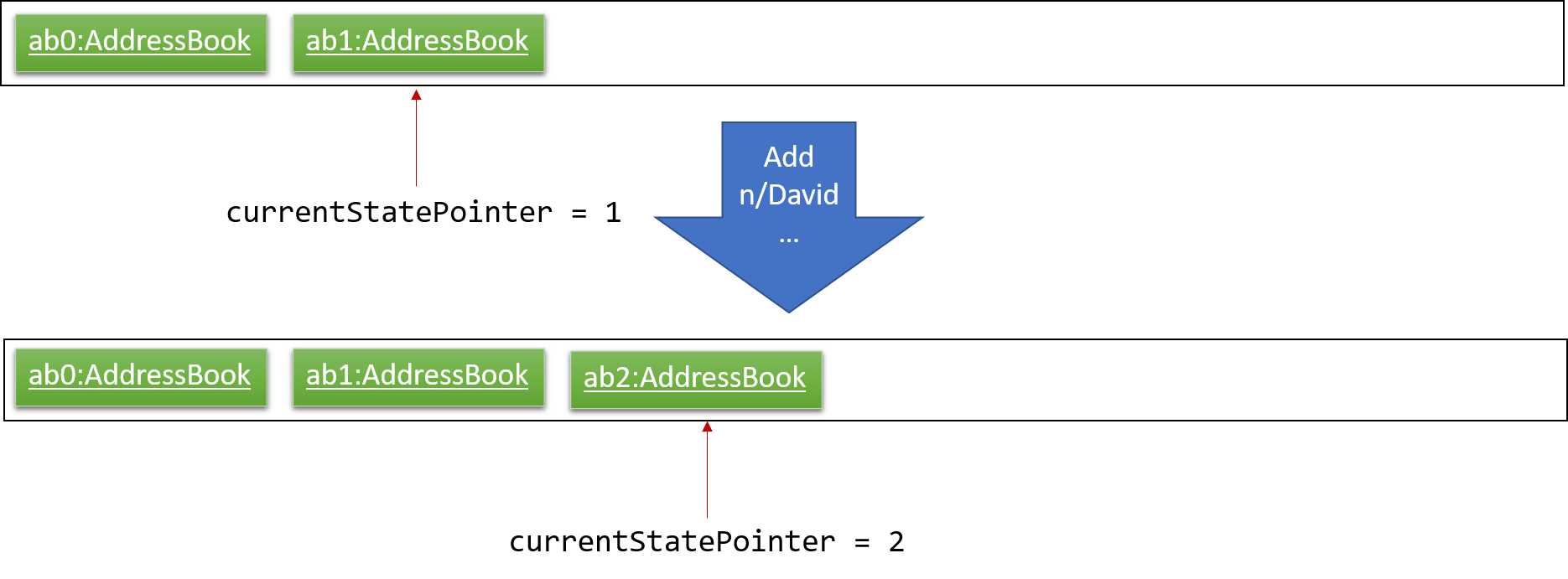
Step 3. The user executes add n/David … to add a new person. The add command also calls Model#commitAddressBook(), causing another modified address book state to be saved into the addressBookStateList.

If a command fails its execution, it will not call Model#commitAddressBook(), so the address book state will not be saved into the addressBookStateList.
|
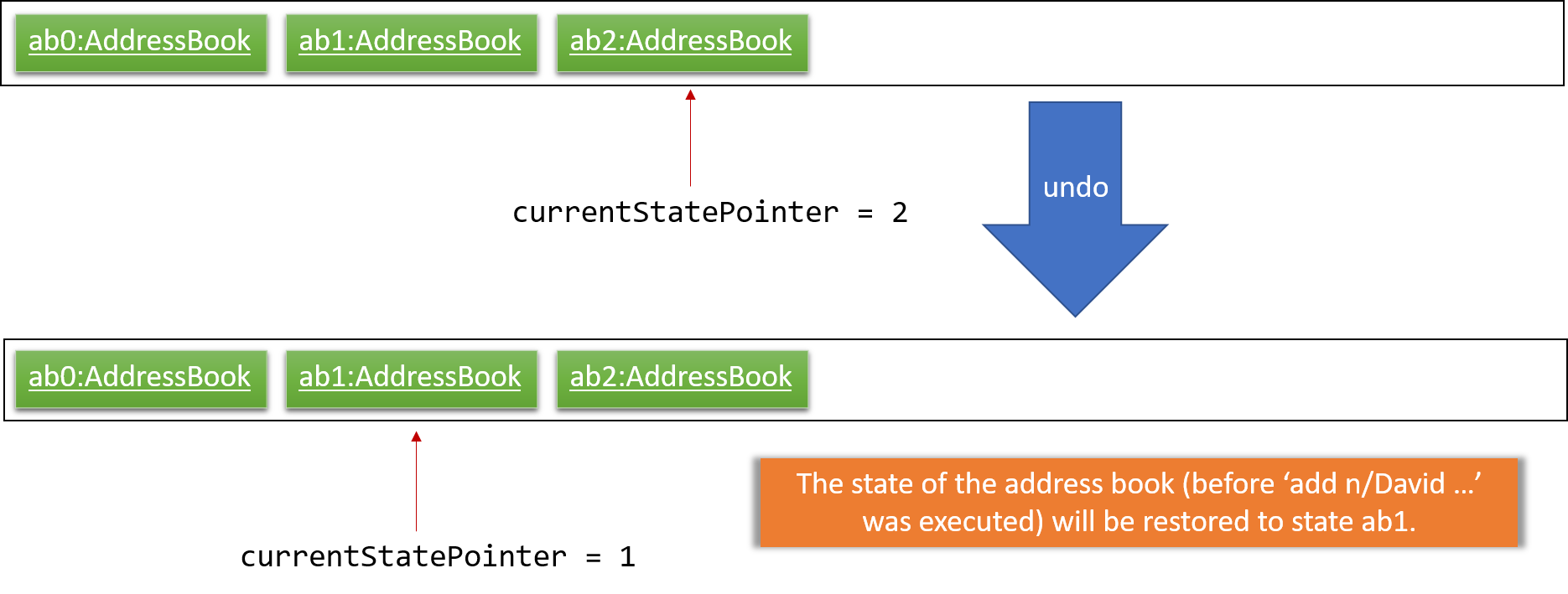
Step 4. The user now decides that adding the person was a mistake, and decides to undo that action by executing the undo command. The undo command will call Model#undoAddressBook(), which will shift the currentStatePointer once to the left, pointing it to the previous address book state, and restores the address book to that state.

If the currentStatePointer is at index 0, pointing to the initial address book state, then there are no previous address book states to restore. The undo command uses Model#canUndoAddressBook() to check if this is the case. If so, it will return an error to the user rather than attempting to perform the undo.
|
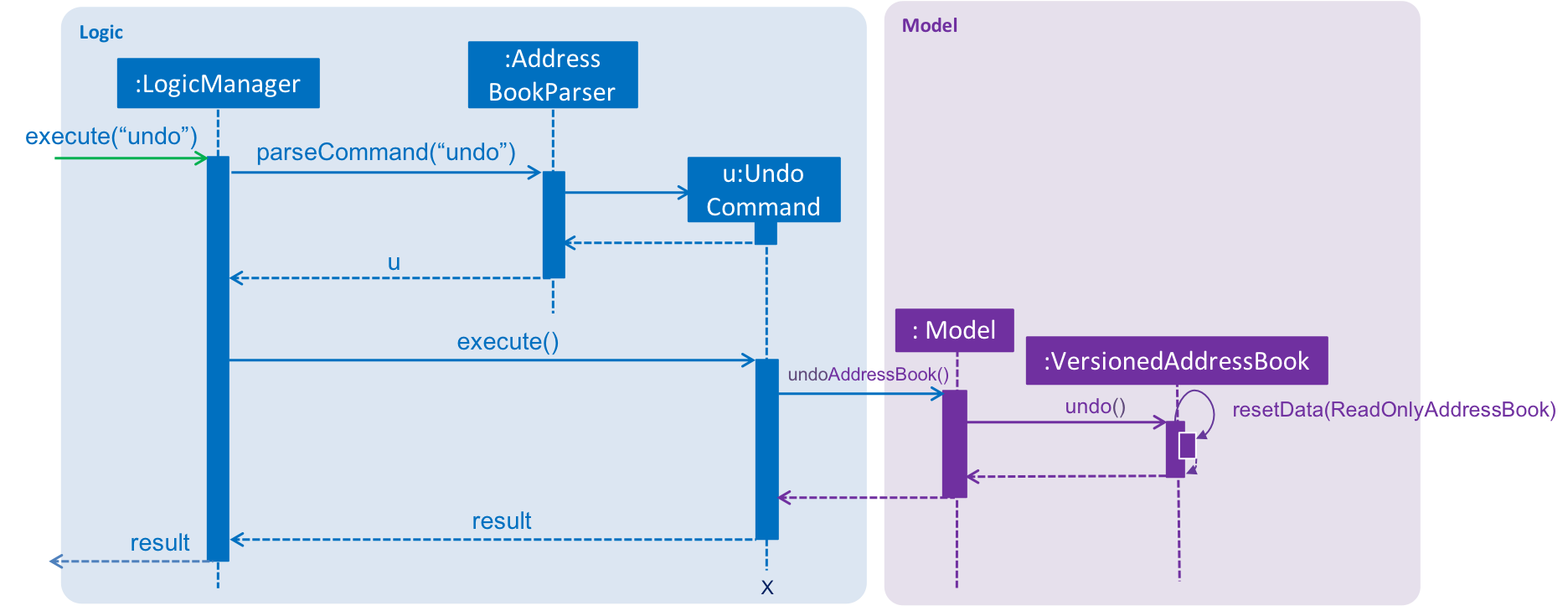
The following sequence diagram shows how the undo operation works:

The redo command does the opposite — it calls Model#redoAddressBook(), which shifts the currentStatePointer once to the right, pointing to the previously undone state, and restores the address book to that state.
If the currentStatePointer is at index addressBookStateList.size() - 1, pointing to the latest address book state, then there are no undone address book states to restore. The redo command uses Model#canRedoAddressBook() to check if this is the case. If so, it will return an error to the user rather than attempting to perform the redo.
|
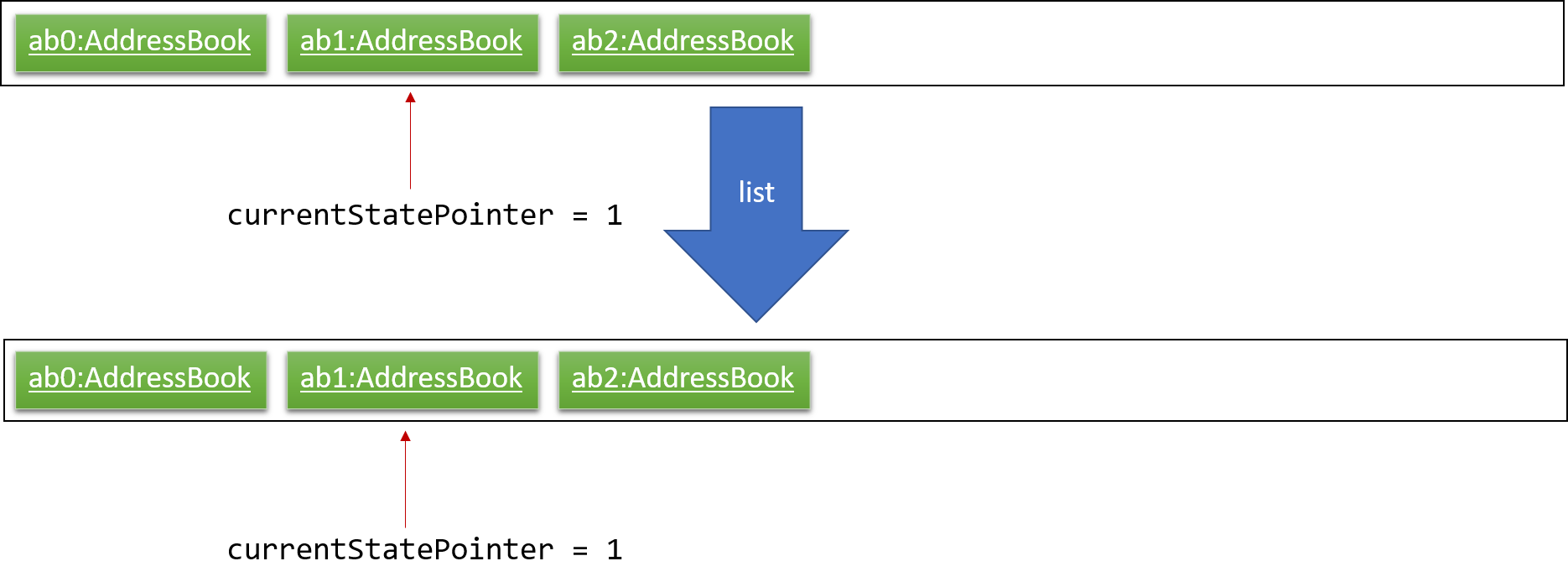
Step 5. The user then decides to execute the command list. Commands that do not modify the address book, such as list, will usually not call Model#commitAddressBook(), Model#undoAddressBook() or Model#redoAddressBook(). Thus, the addressBookStateList remains unchanged.

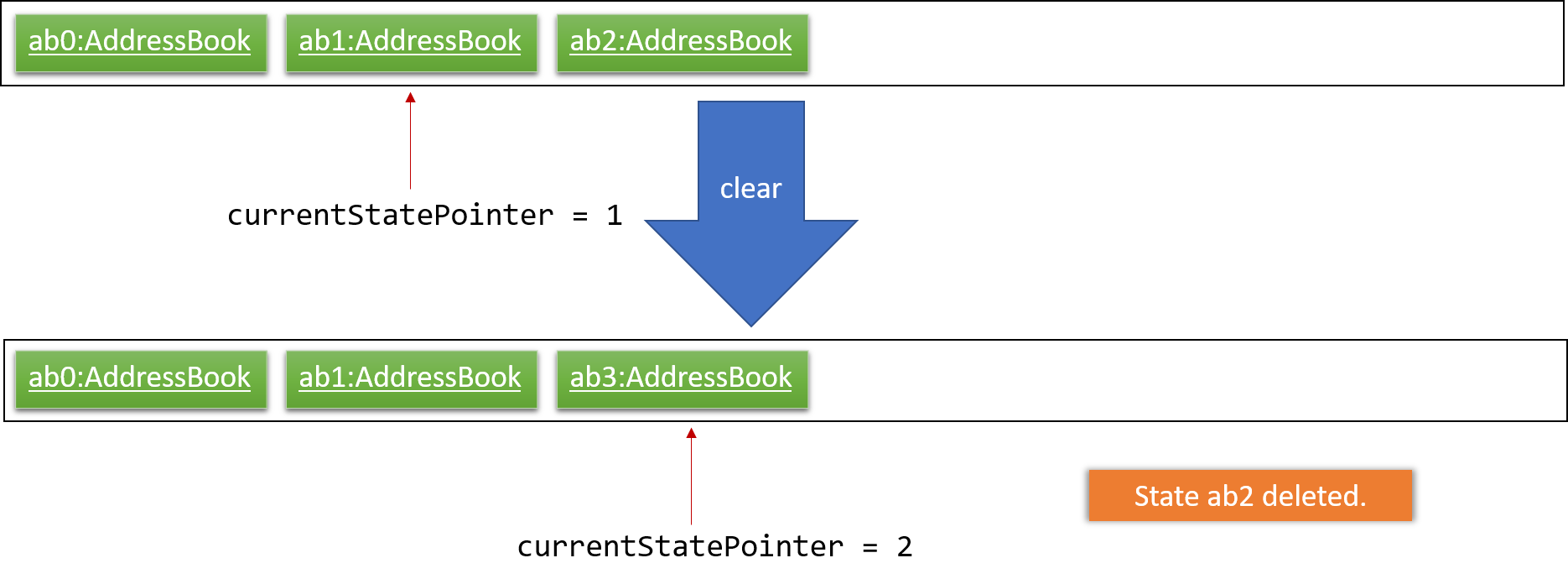
Step 6. The user executes clear, which calls Model#commitAddressBook(). Since the currentStatePointer is not pointing at the end of the addressBookStateList, all address book states after the currentStatePointer will be purged. We designed it this way because it no longer makes sense to redo the add n/David … command. This is the behavior that most modern desktop applications follow.

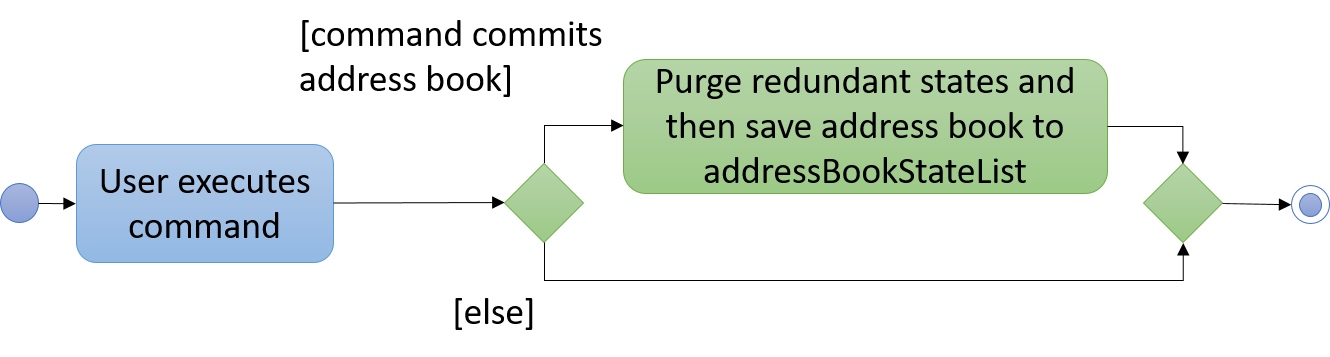
The following activity diagram summarizes what happens when a user executes a new command:

4.1.2. Design Considerations
Aspect: How undo & redo executes
-
Alternative 1 (current choice): Saves the entire address book.
-
Pros: Easy to implement.
-
Cons: May have performance issues in terms of memory usage.
-
-
Alternative 2: Individual command knows how to undo/redo by itself.
-
Pros: Will use less memory (e.g. for
delete, just save the person being deleted). -
Cons: We must ensure that the implementation of each individual command are correct.
-
Aspect: Data structure to support the undo/redo commands
-
Alternative 1 (current choice): Use a list to store the history of address book states.
-
Pros: Easy for new Computer Science student undergraduates to understand, who are likely to be the new incoming developers of our project.
-
Cons: Logic is duplicated twice. For example, when a new command is executed, we must remember to update both
HistoryManagerandVersionedAddressBook.
-
-
Alternative 2: Use
HistoryManagerfor undo/redo-
Pros: We do not need to maintain a separate list, and just reuse what is already in the codebase.
-
Cons: Requires dealing with commands that have already been undone: We must remember to skip these commands. Violates Single Responsibility Principle and Separation of Concerns as
HistoryManagernow needs to do two different things.
-
Aspect: What it shows after undo/redo command successfully executes
-
Alternative 1 (current choice): Shows the list that was changed due to the undo/redo command.
-
Pros: Easy for the user to identify what was changed, whether a client or vendor was modified.
-
Cons: It switches the list out of the current filter and the user have to re-type the list command if he wants to filter the list.
-
-
Alternative 2: Keeps showing what was shown before the command was executed.
-
Pros: Easy to implement.
-
Cons: Hard for the user to identify what was changed in the addressbook.
-
-
Alternative 3: Show what was changed, before and after.
-
Pros: User can easily tell what was changed.
-
Cons: Hard to implement, need to have an additional UI components to show what was changed and need additional components to store the list before it was changed.
-
4.2. Logging
We are using java.util.logging package for logging. The LogsCenter class is used to manage the logging levels and logging destinations.
-
The logging level can be controlled using the
logLevelsetting in the configuration file (See Section 4.3, “Configuration”) -
The
Loggerfor a class can be obtained usingLogsCenter.getLogger(Class)which will log messages according to the specified logging level -
Currently log messages are output through:
Consoleand to a.logfile.
Logging Levels
-
SEVERE: Critical problem detected which may possibly cause the termination of the application -
WARNING: Can continue, but with caution -
INFO: Information showing the noteworthy actions by the App -
FINE: Details that is not usually noteworthy but may be useful in debugging e.g. print the actual list instead of just its size
4.3. Configuration
Certain properties of the application can be controlled (e.g App name, logging level) through the configuration file (default: config.json).
4.4. Login Feature
Before the user can use Heart², they must first log in with a registered account.
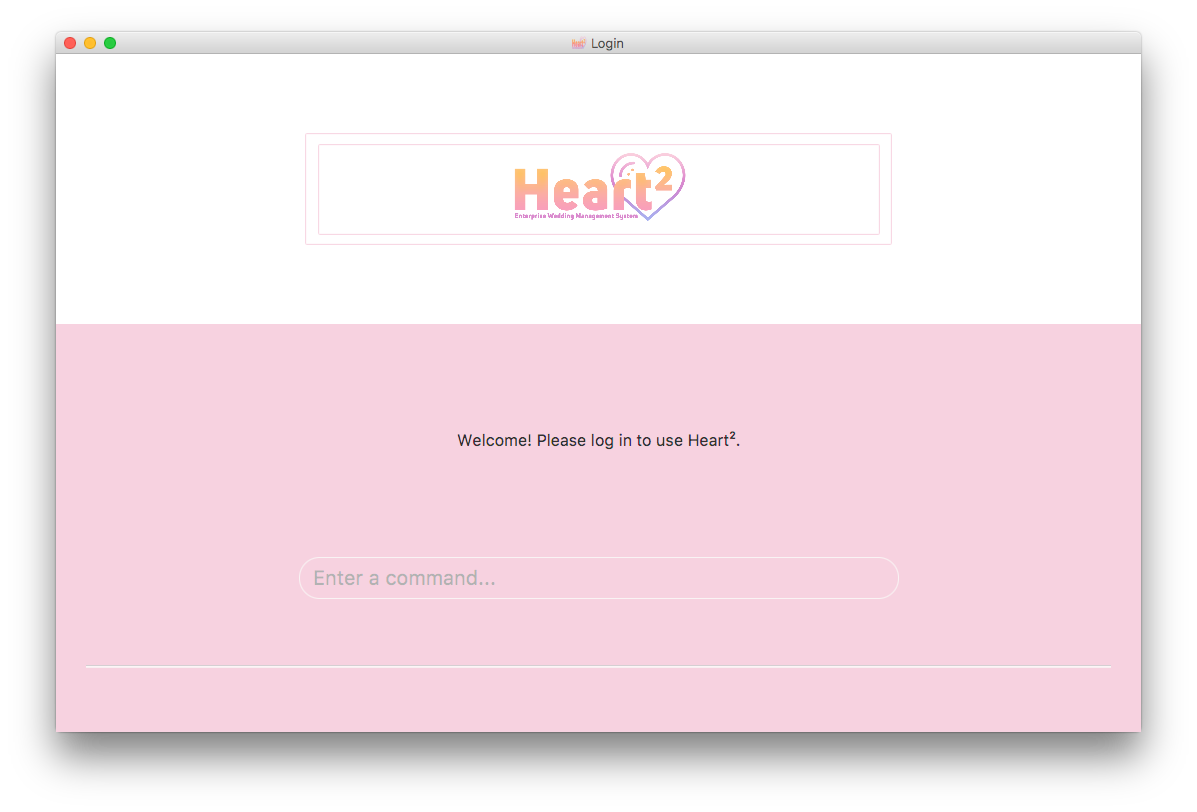
4.4.1. Before logging in
The user is presented with a login UI:

There are only 3 commands available for user to execute:
-
login: Login to the system with a username and password -
help: Show the help panel -
exit: Quit the application
4.4.2. After logging in
The LoginWindow is hidden and the MainWindow is shown upon successful login.
The user can execute all available commands, if the user-account is given the correct privilege. However, the user cannot execute the login command again since he is already logged in.
4.4.3. Design Considerations
Aspect: How to show the Login UI
-
Alternative 1 (current choice): Deploy the
LoginWindowupon launch by parsing a newloginStageeach time.-
Pros: Similar to existing applications, easier for users to use. Hides all
MainWindowdetails. -
Cons: Creation of a new
loginStagemay result in performance issues.
-
-
Alternative 2: Deploy the
LoginWindowas a modal window above theMainWindow.-
Pros: Easy to implement.
-
Cons: Users are able to see the
MainWindowbefore login. Requires the hiding and showing of inner parts in theMainWindowwhich may result in performance issues.
-
4.5. Account creation
An account is created for the purpose of logging in and authenticating the user, before the user is allowed to use the application. This protects the confidentiality and data integrity of the application.
The user can only register for an account via an existing account with SUPER_USER privilege. It may sound counter-intuitive to require an account before registering a new account. We make this requirement as only authorised personal should be given an account. Ideally, the owner of the application should dictate the account given to employees by helping them register an account.
|
4.5.1. Types of account
There are 2 types of accounts:
-
SUPER_USER: A user that is capable of executing all commands available in the application. -
READ_ONLY_USER: A user that is capable of executing all commands except registering new account, adding, editing, and deleting entries in the database.
These 2 types of accounts are referred as Role and facilitated by the Role enum.
The restrictions of a READ_ONLY_USER is enforced by the methods found in Account class, specifically:
-
boolean hasWritePrivilege() -
boolean hasDeletePrivilege() -
boolean hasAccountCreationPrivilege()
Commands that prevents a READ_ONLY_USER from executing is checked with a condition as such:
if (!account.hasWritePrivilege()) {
throw new LackOfPrivilegeException(COMMAND_WORD);
}4.5.2. Design Considerations
Aspect: Should the privilege be tied to Role enum or Account class?
-
Alternative 1 (current choice): Account class contains the privileges methods such has
hasWritePrivilege.-
Pros: This makes sense as the type of privilege is tied to the account.
-
-
Alternative 2: Role enum should contains the privileges methods
-
Pros: Since Role enum contains all the different roles such as
READ_ONLY_USERandSUPER_USER, it is easy to reference all the different types of roles and the privileges in 1 file. This makes adding more roles and privileges in the future easy. -
Cons: It sounds awkward to have privileges associated with Role rather than with an Account.
-
Aspect: What type of access control to use?
-
Alternative 1 (current choice): Role based access control. (RBAC)
-
Pros: Most relevant in the context of this application. Allows application owner to set privileges for employees.
-
Cons: User does not have a say in access control, even in content created by them.
-
-
Alternative 2: Discretionary Access Control (DAC)
-
Pros: Less restrictive. Allows individual complete control over content they have created.
-
Cons: Not really applicable in our context as we want to restrict employee access to data. Employee’s access control based on their individual roles in the company seems more appropriate than employees having access based on the content they create.
-
4.6. Account storage
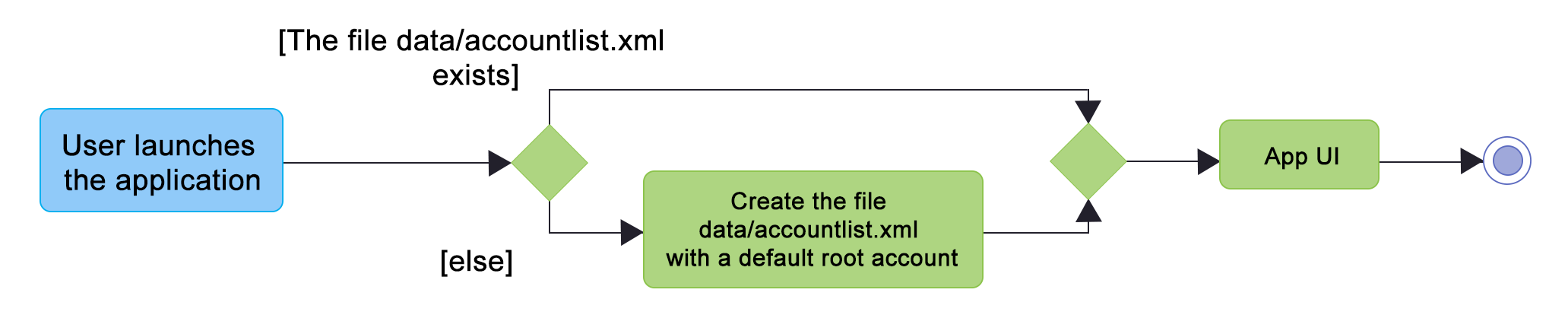
All accounts are stored in a file call /data/accountlist.xml. This file is generated on the fly during first launch and populated with a root account. By default, a root account is hardcoded into the application with the username rootUser and password rootPassword with the role SUPER_USER.
The diagram below shows what happens when a user launches the application:

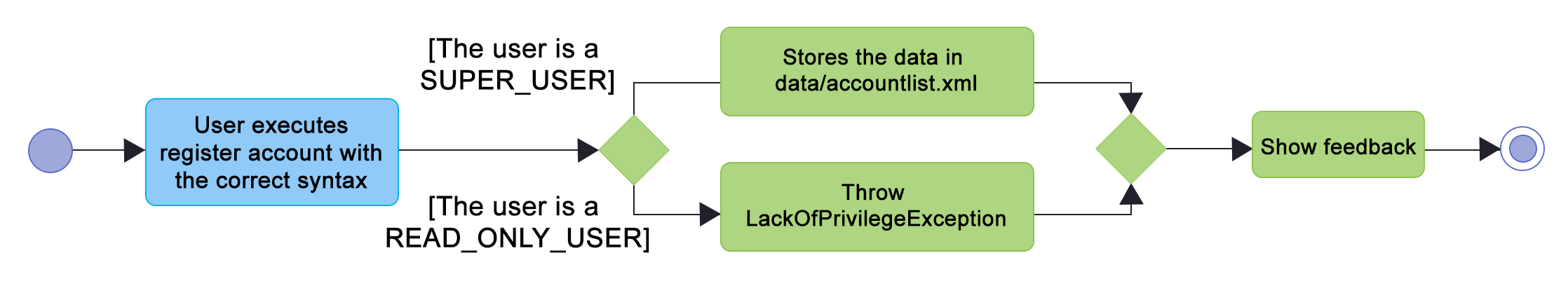
Only a SUPER_USER is allowed to create a new account, either for himself, or on behalf of another person. The diagram below shows what happen when a user attempts to register a new account:

To change the default root account, navigate to the static method getRootAccount() in Account.java:
public static Account getRootAccount() {
return new Account("rootUser", "rootPassword", Role.SUPER_USER);
}Change the rootUser, rootPassword, and Role.SUPER_USER accordingly to your needs. It is necessary to have a default root account, otherwise no account will exist and one cannot execute the register account command without first logging in.
It is advisable to assign SUPER_USER as the root account. Otherwise, you are not able to register any other account without first logging in to a SUPER_USER account.
|
4.6.1. Design Considerations
Aspect: What file type to store user account as?
-
Alternative 1 (current choice): Store it as a
xmlfile locally.-
Pros: The code to write and read xml file is already present for adding address book contact initially in the Address Book - level 4 app. Hence, adopting this code and modifying it for account storage is easier than coming up with code from scratch.
-
Cons: Relatively wordy and verbose with all the opening and closing tag. For the same amount of account information, compared to other format such as
json, more data has to be stored to account for tag elements.
-
-
Alternative 2: Store it as a
jsonfile locally.-
Pros: Simpler syntax than
xmland hence less data is required to store the same amount of account information. -
Pros: Can be parsed into a ready-to-use JavaScript object.
-
Cons: Not familiar with json, hence more effort is needed to write code to store account in json format, compared to the already given code for xml storage.
-
4.6.2. Security Considerations
Database
Currently, the list of accounts is stored locally on data/accountlist.xml. For security purposes, we may consider the following implementations in the future for v2.0:
-
Encrypt accountlist.xml: This can prevent direct lookup of the file as the content is encrypted
-
Store the file on a server: Due to project restriction, we are unable to implement this at v1.4. Storing file on a server has an added advantage of utilising web security practises or employing third party services to help protect our account list in private servers.
Storing password
Username is stored in plaintext in accountlist.xml, as username is not private information. However, user password is hashed with PBKDF2WithHmacSHA512 algorithm together with a salt, to prevent password from being visible in plaintext. PBKDF2WithHmacSHA512 is deliberately chosen as it is a slower algorithm, thus slowing down brute-force attack for finding out user password. The hashing algorithm is present in PasswordAuthentication class and the implementation is based off this stackoverflow answer.
4.7. Unique ID feature
Heart² assigns a unique ID to every client and vendor when they are added into Heart².
This ID is unique within their contact type, meaning that a client and a vendor may have the same ID, but since this ID comes hand in hand with the contact type, they are effectively unique.
These IDs are last for a single session, and Heart² reassigns the IDs at the start of the next session.
4.7.1. Current Implementation
Both the Client and Vendor class have a public static running counter starting from 1.
When a client or vendor is created, it is assigned that number, before incrementing it by 1.
The contact then has this ID for this session, and the user can use this ID, coupled with the contact type to always refer to this particular contact.
This unique ID is used by many other commands, namely: add, delete, update, view, addservice, automatch.
It allows for these commands to be executed at any point in Heart², with always the same context.
4.7.2. Design Considerations
Aspect: How should we refer to contacts in Heart²?
-
Alternative 1: Use the legacy implementation, which is to use the relative position of the contact in the list.
-
Pros: No change is required, as it is the legacy implementation.
-
Cons: Users have to navigate to a list that shows that contact, and the relative position of that contact may keep changing throughout a session.
-
-
Alternative 2 (current choice):
-
Pros: Users are able to refer back to a particular contact at any time, without requiring the current list shown to contain that contact. Also, this ID will never change during a session, so the user can confidently use the ID knowing that it will always refer to that contact.
-
Cons: Users still have to remember this unique ID to refer back to the contact. It might be hard to remember the ID.
-
After much consideration, we decided to go with option 2. Heart² is built for speed, and we would like to give our users flexibility to execute any command within Heart² at any time. We believe that this can give users more control and power over their work using Heart², and therefore we chose to implement this unique ID system.
However, we also do realise that users might find it hard to remember the unique ID assigned to the contact.
While users can quickly look at a recent contact using the command history, a possibly quality-of-life improvement would be to implement a mnemonic unique identifier.
4.8. Add contact feature
Heart² requires users to explicitly specify whether the contact to be added is a client or a vendor in the command.
-
client add n/Wai Lun p/90463327 e/wailun@u.nus.edu a/PGP House -
vendor add n/Lun Wai p/72336409 e/lunwai@u.nus.edu a/RVRC
The above commands add a client and a vendor, together with the details provided, respectively.
This differentiation between client and vendor facilitates many other features of Heart².
It complements the unique ID feature earlier to ensure that a client and a vendor with the same ID are still differentiable due to the contact type.
Adding of duplicate contacts are not allowed in Heart².
| A contact is considered a duplicate if they are of the same contact type and have the same name and have either the same phone number or email address. |
4.8.1. Current Implementation
Both Client and Vendor classes inherit from an abstract Contact class.
When adding a contact, either a new Client or a Vendor object is instantiated.
Both Client and Vendor objects are added to a list of generic type Contact.
In order to differentiate them, there is an abstract method Contact#getType() that Client and Vendor implement differently.
Client objects return a ContactType.CLIENT enum while Vendor objects return a ContactType.VENDOR enum.
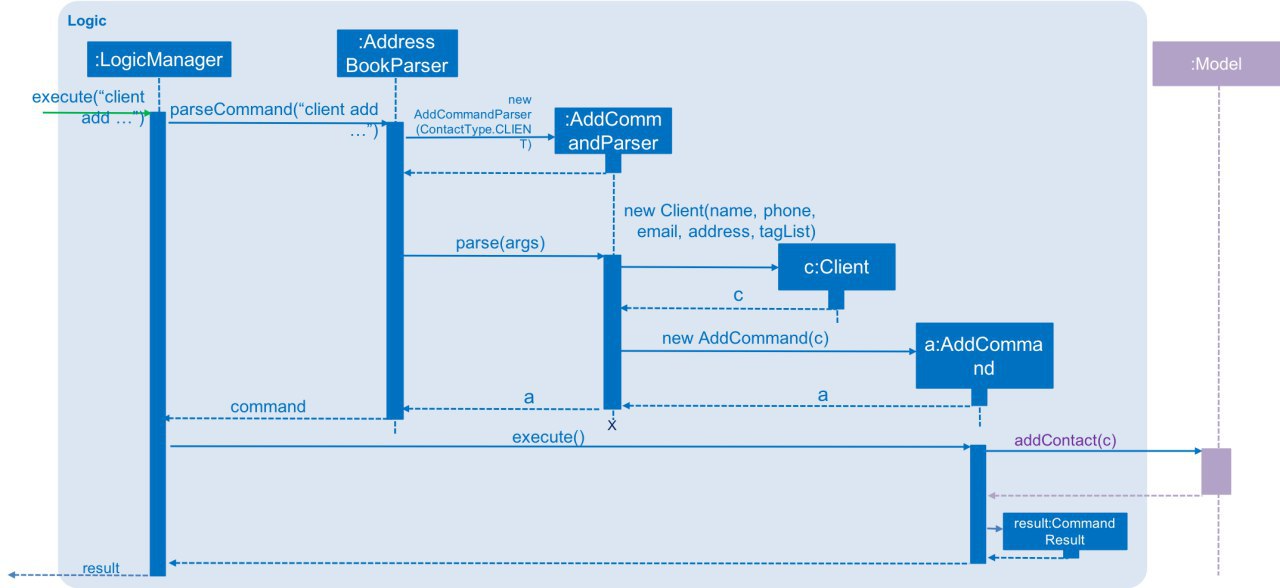
When adding a contact, the parser first distinguishes whether it is an addition of a client or vendor.
The correct ContactType enum is then passed to AddCommandParser.
The AddCommandParser parses the argument to create the appropriate contact, and creates the appropriate AddCommand.
This AddCommand is passed back to the LogicManager, and the method execute() is called.
The contact is then added to the model.
Below is the sequence diagram of a client add command.

4.8.2. Design Considerations
Aspect: How should we store Client and Vendor objects in Heart²?
-
Alternative 1 (current choice):
ClientandVendorobjects are stored in a more generalContactlist.-
Pros: Easy to implement by tweak the inherited legacy list slightly.
-
Cons: Cannot tell immediately if an element in the
Contactlist is aClientorVendor. This might take a longer time to display lists, due to having to filter them every time.
-
-
Alternative 2: Hold
ClientandVendorobjects differently in two different lists.-
Pros: Able to get
ClientorVendorimmediately without having to go through the entireContactlist as in alternative 1. -
Cons: Difficult and extremely tedious to implement.
-
Aspect: How restrictive should the definition of a duplicate contact be?
-
Alternative 1: It should be regardless of contact type, meaning a
clientand avendorcannot have the same name and either the same phone number or email.-
Pros: No additional implementation required. The legacy implementation already supports this.
-
Cons: Less flexibility for our users. A
clientcannot be avendorpossibly.
-
-
Alternative 2 (current choice): A
clientand avendorcan have similar fields, meaining aclientand avendorcan possibly have the same name, phone number and/or email.-
Pros: More flexibility for our users. A
clientcan be avendortoo, which is possible in the real world. -
Cons: Additional implementation to have.
-
4.9. Delete contact feature
Heart² allows the user to delete any contact, using the combination of its contact type and its unique ID, followed by delete.
-
client#2 delete -
vendor#3 delete
The above commands delete the client given the unique ID #2 and the vendor given the unique ID #3.
This feature makes use of the fact that contacts are either Client or Vendor objects.
The unique ID is then used to identify the particular Client or Vendor object to be deleted.
4.9.1. Current Implementation
The current implementation filters the contact list by the specified contact type and ID.
The predicate to filter by client and vendor can be retrieved by ContactType.CLIENT#getFilter() and ContactType.VENDOR#getFilter() respectively.
This first predicate is then combined with another predicate that is looking for the ID of the client or vendor, specified in the command.
Since IDs are unique, after filtering by this (combined) predicate, the list can only have a maximum length of 1. This would indicate that the contact in the list is the contact we are to delete. However, if the list is of size 0, this means that the contact that is specified to be deleted does not exist. We then can feedback to the user that the ID specified is invalid.
The sequence diagram for the delete command can be found together with the structure of the logic component here.
|
4.10. Update contact feature
Heart² allows the user to update any contact, using the combination of its contact type and its unique ID, followed by update.
-
'client#1 update n/Wai Lua'
-
'vendor#2 update p/9046 3328'
The above commands update the name of the client given the unique ID #2 to "Wai Lua", and the phone number of the vendor given the unique ID #2 to 9046 3328.
| A contact is considered a duplicate if they are of the same contact type and have the same name and have either the same phone number or email address. |
As mentioned earlier, duplicate contacts are not allowed in Heart². Thus, when updating, the user is not allowed to update a contact in Heart² if updating it will result in duplicated contacts.
4.10.1. Implementation
The current implementation uses part of the legacy implementation to do the updating of contacts.
The arguments are parsed and tokenized using ArgumentTokenizer#tokenize(String, Prefix…).
An EditContactDescriptor object is then created to hold this new information temporarily.
The prefixes applicable to update are n/, p/, e/, a/, t/. At least one of them must follow the update command.
|
Then, the current implementation filters the contact list by the specified contact type and ID.
The predicate to filter by client and vendor can be retrieved by ContactType.CLIENT#getFilter() and ContactType.VENDOR#getFilter() respectively.
This first predicate is then combined with another predicate that is looking for the ID of the client or vendor, specified in the command.
Since IDs are unique, after filtering by this (combined) predicate, the list can only have a maximum length of 1.
The contact in this list would be the contact to be updated.
A new contact is created using UpdateCommand#createEditedContact(Contact, EditContactDescriptor, ContactType).
The next step is then to ensure that this new contact is not a duplicate contact, before replacing the old contact in Heart².
| A contact is considered a duplicate if they are of the same contact type and have the same name and have either the same phone number or email address. |
However, if the list is of size 0, this means that the contact that is specified to be deleted does not exist. We then can feedback to the user that the ID specified is invalid.
4.10.2. Design Considerations
Aspect: Should a similar (have the same name and same phone number or email) client and vendor object be updated together?
-
Alternative 1 (current choice): A
clientcan be similar to avendor, but they are still considered independent contacts in Heart².-
Pros: No implementation required. The user has the choice to have their
clientandvendorbe similar or not be. -
Cons: There are scenarios where the user would like to update the details of both the
clientandvendortogether as they are similar. In this case, they will have to update both manually.
-
-
Alternative 2: Updating a similar
clientorvendorshould update its counterpart.-
Pros: The user can update a similar
clientandvendortogether. -
Cons: Hard to implement. Also, the user will lack the flexibility of having his
clientandvendorbe updated individually.
-
After much consideration, we decided to choose option 1, so that our user can have more flexibility in Heart². A lot of people have separate phone numbers and emails for personal use and work, and thus it made sense to us that these contacts should still be updated separately.
However, there will definitely be cases where users might want such similar contacts to be linked and updated together. A possible quality-of-life improvement would be to allow an option (command) to link such similar contacts to each other, for updating.
4.11. View contact feature
Heart² allows the user to view any contact, using the combination of its contact type and its unique ID, followed by view.
-
client#3 view -
vendor#6 view
The above commands selects the client with the unique ID #3 and the vendor with the unique ID #6 respectively for viewing.
The contact’s card is shown on the panel on the right in Heart², containing all the information regarding the contact.
By using view, all the information regarding the contact will be shown.
This includes the name, phone number, email address, tags, residential (client) or office address (vendor), and services requested (client) or services offered (vendor).
|
4.11.1. Implementation
The view command uses a similar implementation to the add, delete and update commands.
The current implementation filters the contact list by the specified contact type and ID.
The predicate to filter by client and vendor can be retrieved by ContactType.CLIENT#getFilter() and ContactType.VENDOR#getFilter() respectively.
This first predicate is then combined with another predicate that is looking for the ID of the client or vendor, specified in the command.
Since IDs are unique, after filtering by this (combined) predicate, the list can only have a maximum length of 1.
After obtaining this contact, a new JumpToListRequestEvent is posted to the event bus.
The PersonListPanel class is registered as an event handler, and it handles this JumpToListRequestEvent with PersonListPanel#handleJumpToListRequestEvent(JumpToListRequestEvent).
The contact’s card is then selected for viewing.
However, if the list is of size 0, this means that the contact that is specified for viewing does not exist. We then can feedback to the user that the ID specified is invalid.
4.11.2. Design Considerations
The implementation of view was chosen to also use the combination of the contact type and ID to select a contact for viewing.
This is part of a standardisation effort to have cohesiveness in the command syntax.
4.12. Adding a service request feature
Heart² allows the user to add attributes of the services the user’s clients require or vendors can provide.
They can be indicated using the addservice command, by their unique IDs:
-
client#123 addservice s/photographer c/1000.00 -
vendor#123 addservice s/photographer c/1000.00
4.12.1. Implementation
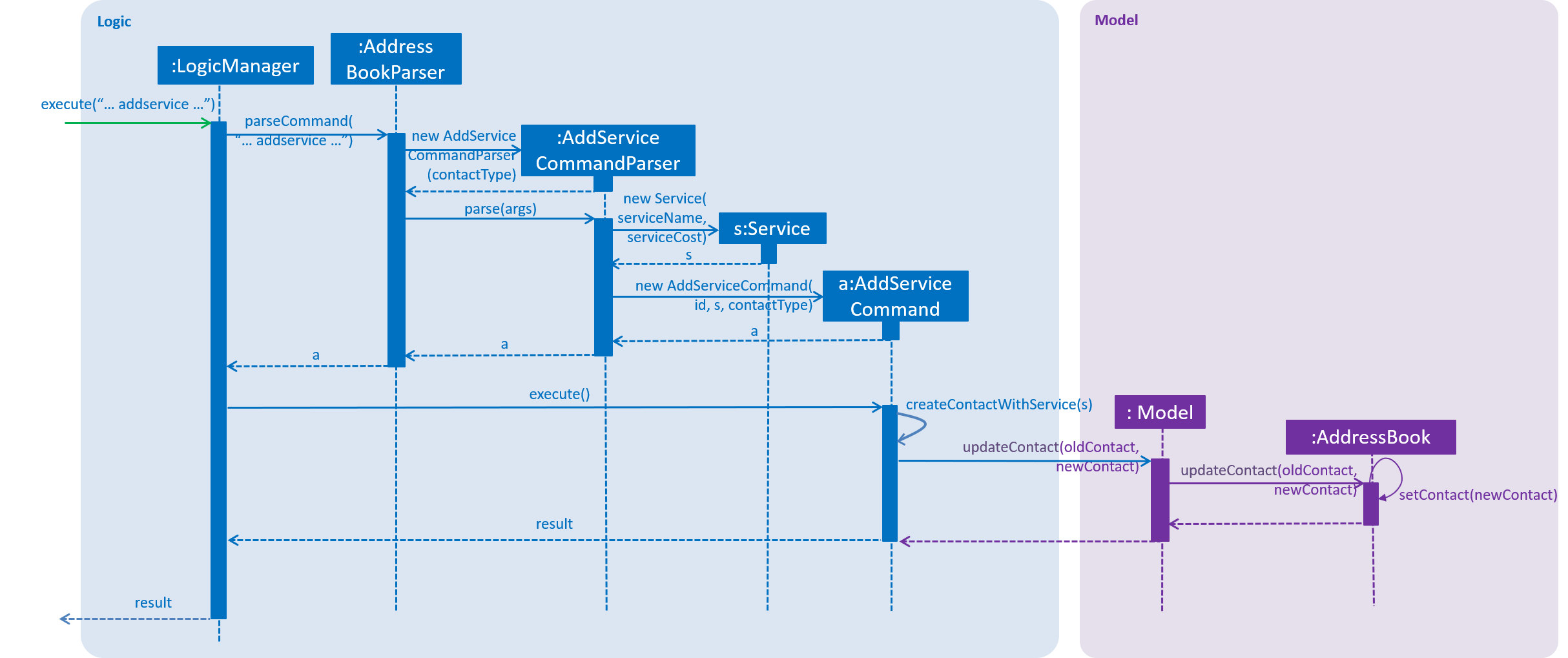
Given below is a sequence diagram of how the addservice operation works:

The command is first parsed into the AddServiceCommandParser, which breaks up the arguments into their respective fields.
A new Service is created and parsed into the AddServiceCommand along with the ID.
Only when there is no existing request of that service type that the specified service request can be added with AddServiceCommand#createContactWithService().
All fields of the Contact including the existing services would be copied over to a new Contact with the EditContactDescriptor in UpdateCommand.
Next, the new service would be added with EditCommandDescriptor#addservice().
The contact would be updated with Model#updateContact() and later saved into the AddressBook storage.
4.12.2. Design Considerations
Aspect 1: Cost storage
-
Alternative 1 (current choice): Store with
BigDecimal.-
Pros: More precise representation, crucial to sensitive data like money.
-
Cons: Difficult to retrieve value for display and parsing.
-
-
Alternative 2: Store with
Double.-
Pros: Easier to retrieve value for display and parsing.
-
Cons: Less precise representation, may lose accuracy.
-
Aspect 2: Updating of Service request
-
Alternative 1 (current choice): No updating allowed. Each request type can only be entered once.
-
Pros: Easy to implement.
-
Cons: Users who made a mistake while updating would have to delete and add the entire contact to the database.
-
-
Alternative 2: Update with the same
addservicecommand.-
Pros: Users can still update without much hassle.
-
Cons: Users might accidentally overwrite the wrong data.
-
-
Alternative 3: Update with the
updatecommand.-
Pros: Users can update with less possibility of overwriting the wrong data.
-
Cons: Difficult to implement.
UpdateCommandwould have too many command variations. In addition, both the service cost and type has to be stated in the command.
-
4.13. Automatch feature
4.13.2. Search Result Display
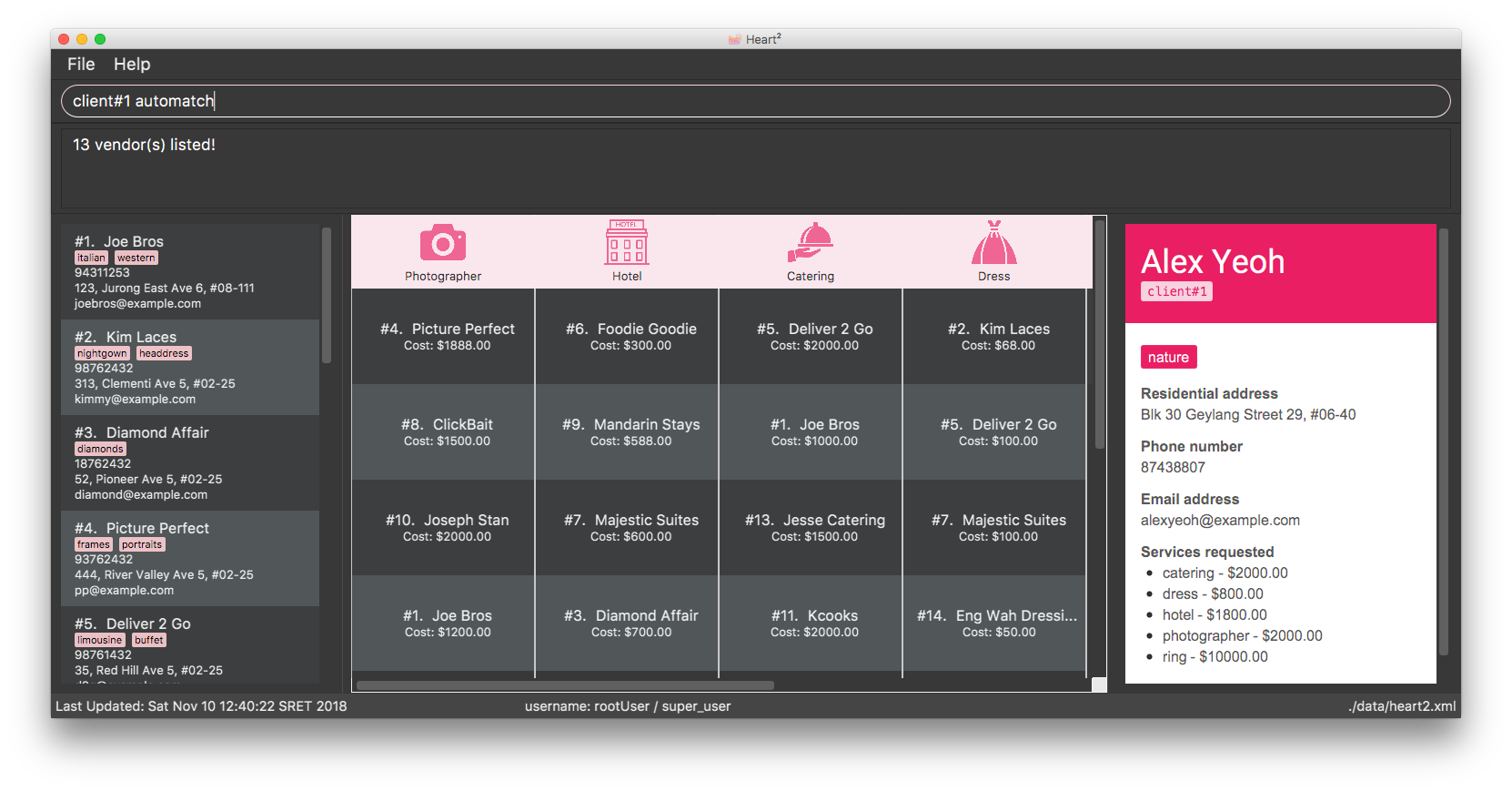
After the user enters the automatch command into the CommandBox, individual ServiceListPanel s would be deployed to list the search results in a tabular form:

Profile
The enquired contact’s profile would be displayed on the right, so as to facilitate the user in picking the vendors or clients while keeping the requirements in mind.
The contact’s data is extracted from Contact#getUrlContactData() and the text is set at their respective placeholders.
Tabular View
The results would be listed from the most to the least relevant based on the enquired contact’s price requests. Users can then scroll through the list to view the other results in decreasing relevancy.
Design Considerations
Aspect: How to display search results
-
Alternative 1 (current choice): Present in a table
-
Pros: Provides a bird’s-eye view of all plausible vendors for the enquired client or clients for the enquired vendor so that the user can pick the combination that best suits the client or vendor easily
-
Cons: May have performance issues in terms of the extraction of data
-
-
Alternative 2: Present in a list
-
Pros: More efficient performance
-
Cons: Users need to scroll through the list for each contact individually without knowing which service category the contact falls under.
-
4.14. List Feature
Heart² allows you view all the clients or the vendors with a simple command: list.
When listing contacts, you would have to specify whether the contact is a client or a vendor by prefixing it to list:
-
client list -
vendor list
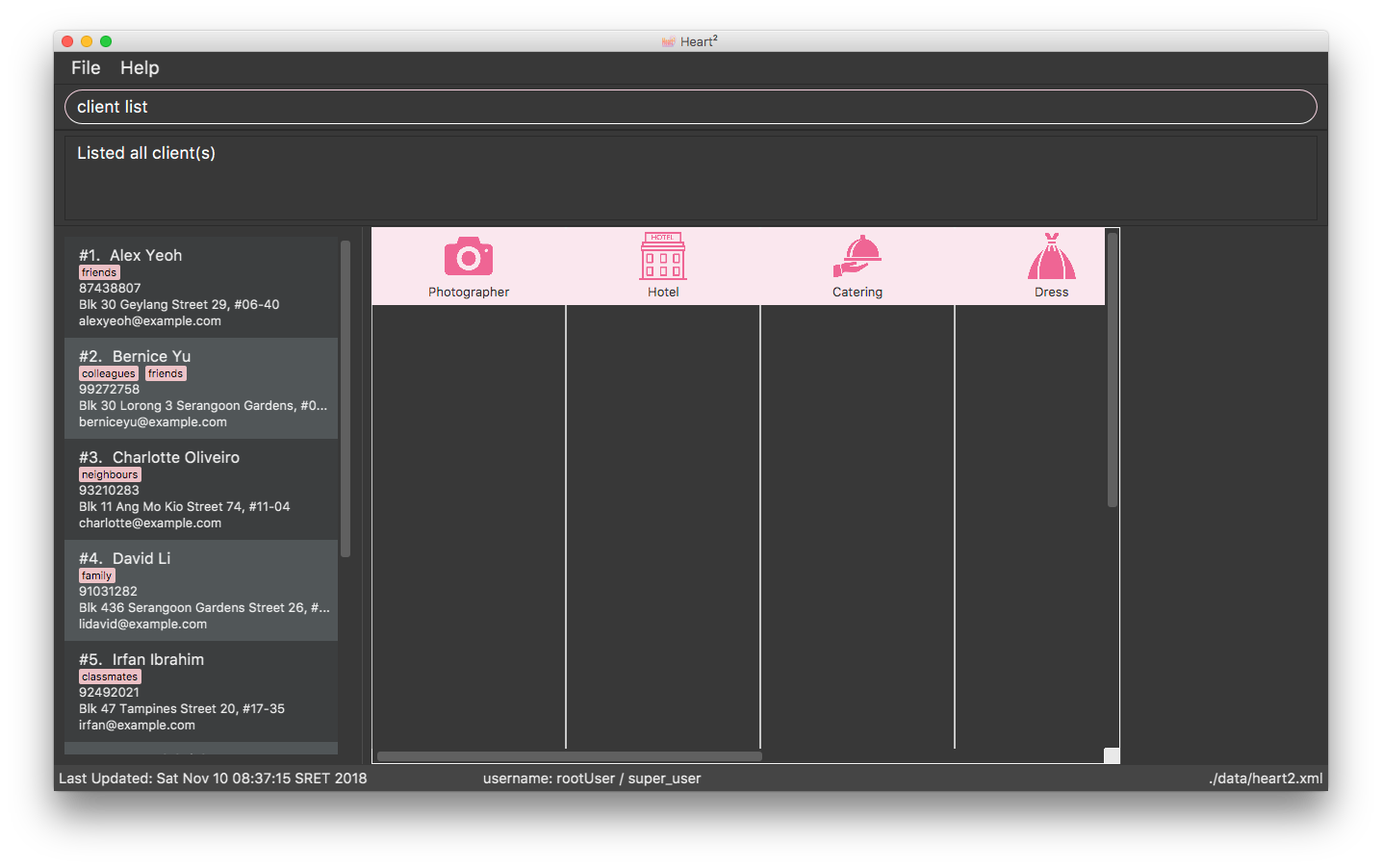
Below shows an example of how listing all clients works:

Furthermore, you are also able to add keywords after the list to do filtering, and each keyword is specified to belong to a category and only contacts which contains all of the keywords in their respective categories will be shown.
|
Categories include:
|
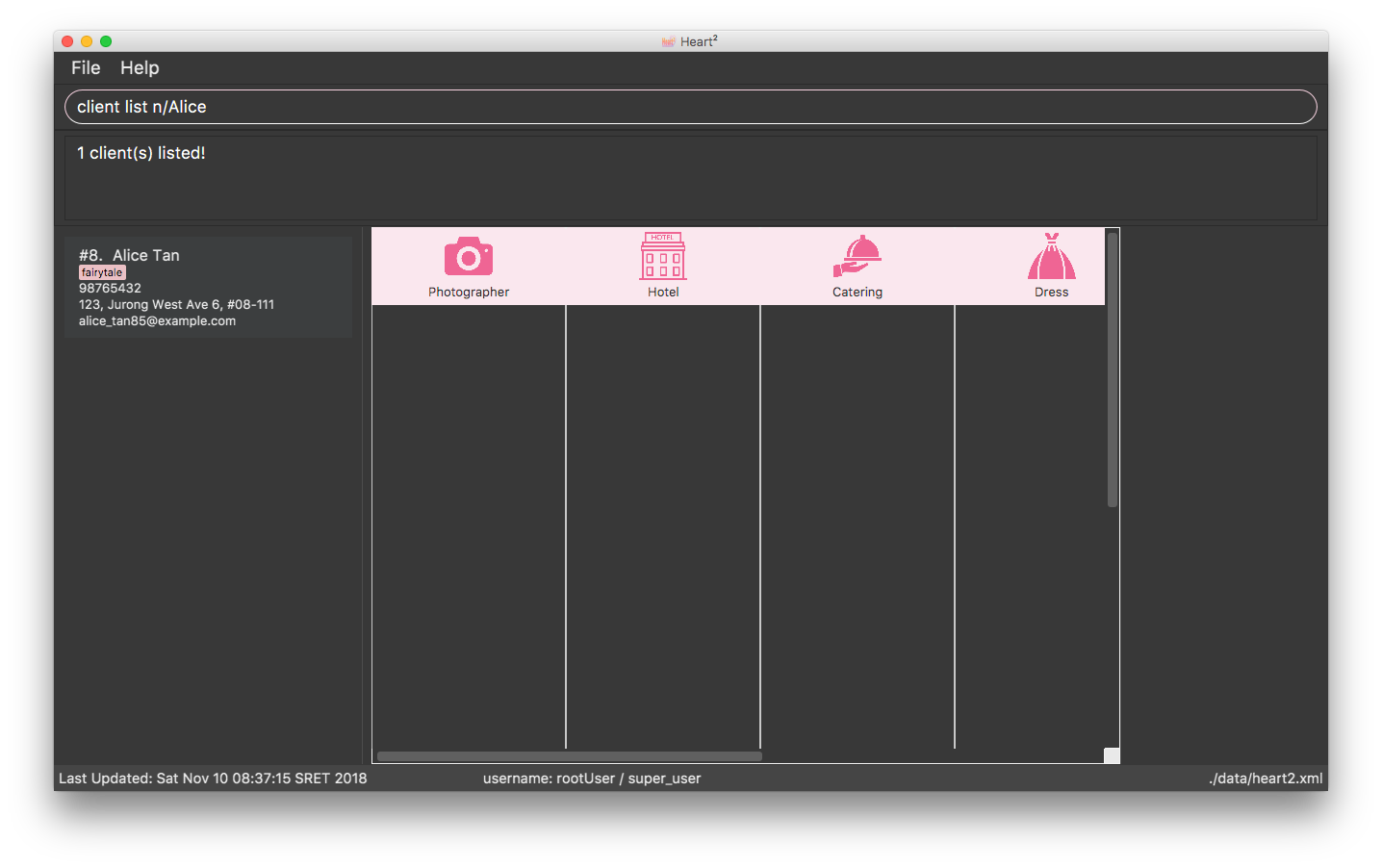
Below shows an example of how list filtering works:

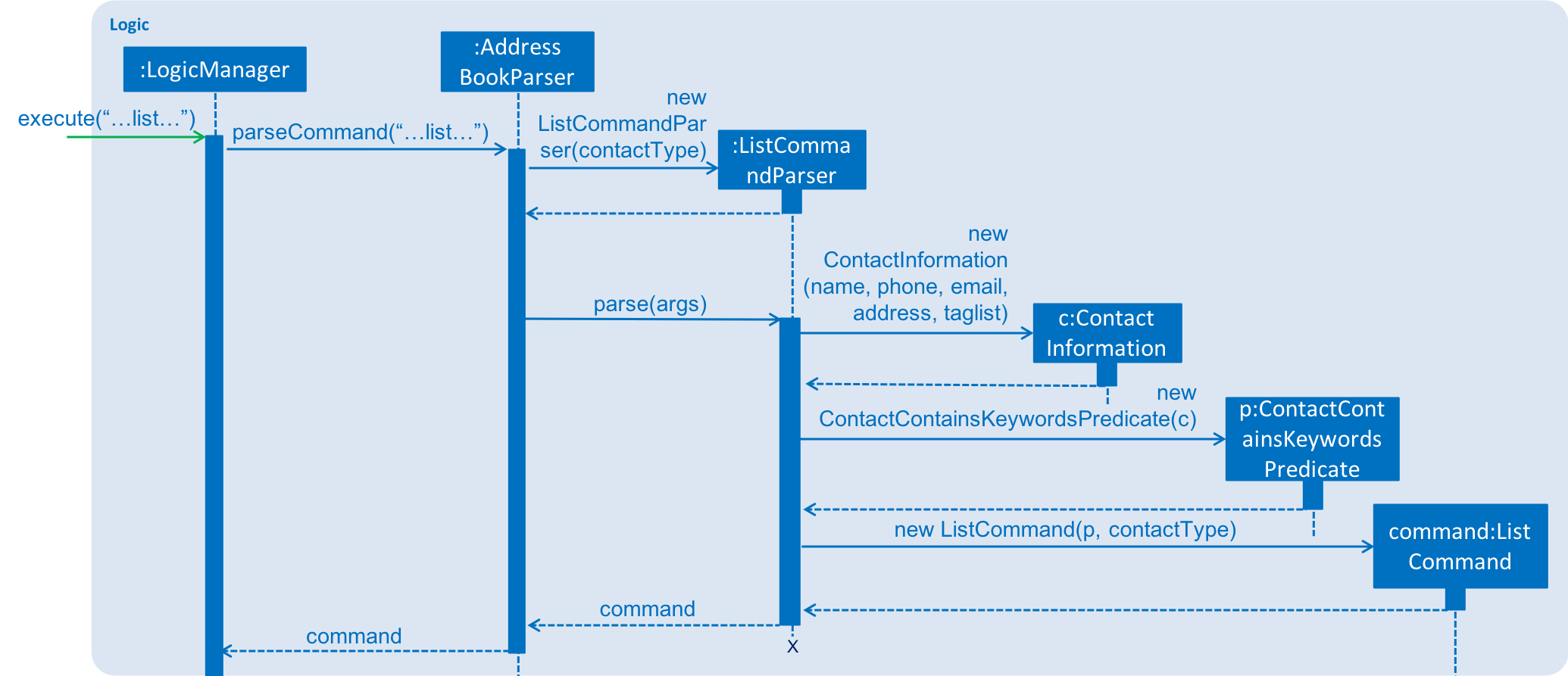
4.14.1. Implementation
The keywords from the command to be used for filtering is parsed by the ListCommandParser into a ContactInformation
and passed to a Predicate to be used for filtering. The Predicate is implemented as ContactContainsKeywordsPredicate.
Below is a sequence diagram showing the creation of the ListCommand.

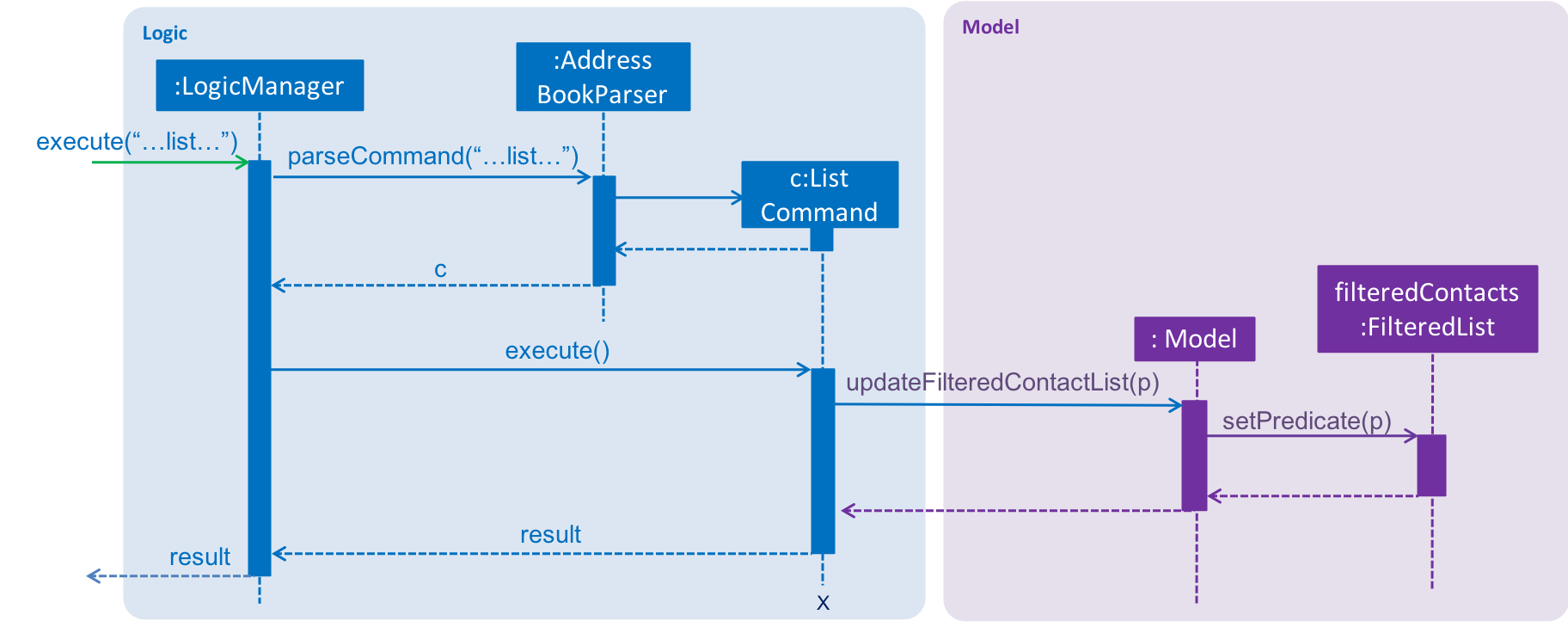
We use a FilteredList and pass the combination of 2 Predicates into it, one to filter the type of contact,
clients or vendors and the other is to filter by keywords, which is the ContactContainsKeywordsPredicate from the ListCommandParser.
Below is a sequence diagram showing the execution of the ListCommand.

Aspect 1: Substring Matching or Word Matching
-
Alternative 1 (current choice): Substring matching.
-
Pros: Users would be able to view a wider range of results that matches the substring they have given. Easier to use.
-
Cons: Irrelevant results might not be filtered away if they contain the substring.
-
-
Alternative 2: Word matching.
-
Pros: Guarantees that no irrelevant results are shown.
-
Cons: Relevant results that have a small difference in the wording will be filtered away and not shown.
-
Aspect 2: Categorised or Non-categorised keywords
-
Alternative 1 (current choice): Categorised keywords.
-
Pros: Users are able to specify which keywords they want to search for in which category. Gives better control over the searching.
-
Cons: Users have to follow a specific format to type the keywords.
-
-
Alternative 2: Non-categorised keywords.
-
Pros: User can type in the keywords in any order they want. Easier to use.
-
Cons: Irrelevant results that contains the keywords will be shown.
-
Aspect 3: All Match or Any Match
-
Alternative 1 (current choice): All match.
-
Pros: Users can specify what they want to search for and filter out all irrelevant results.
-
Cons: Users are not able to search for multiple things, when they only require one of them to match.
-
-
Alternative 2: Any match.
-
Pros: Users are able to obtain a wider search result. Easier to use.
-
Cons: Irrelevant results that contains only one or a few keywords will be shown as well.
-
4.15. Finding matches between clients and vendors
The application boasts matchmaking features that reduces the (once-laborious) task of matching vendors a single command.
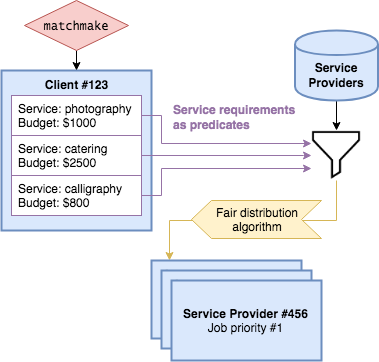
4.15.1. High level design

-
On invocation, the auto-matchmaking algorithm functionally maps all service requirements from a Client into predicates for performing the first step of filtering the Vendors.
-
The vendors are then sorted by a fair ranking algorithm to ensure even distribution of jobs between Vendors.
4.15.2. Design considerations
Aspect: How to fairly distribute jobs between vendors
-
Alternative 1 (current choice): Pure random matching
-
Pros: Fair at every selection round, easy implementation
-
Cons: Even job distribution not guaranteed
-
-
Alternative 2: Round robin
-
Pros: Even job distribution guaranteed
-
Cons: Requires keeping count of jobs allocated for each vendor
-
-
Alternative 3: Review/ranking-based distribution
-
Pros: Fair and rewards good performance
-
Cons: Difficult to fine-tune ranking algorithm
-
5. Documentation

We use asciidoc for writing documentation.
| We chose asciidoc over Markdown because asciidoc, although a bit more complex than Markdown, provides more flexibility in formatting. |
5.1. Editing Documentation
See UsingGradle.adoc to learn how to render .adoc files locally to preview the end result of your edits.
Alternatively, you can download the AsciiDoc plugin for IntelliJ, which allows you to preview the changes you have made to your .adoc files in real-time.
5.2. Publishing Documentation
See UsingTravis.adoc to learn how to deploy GitHub Pages using Travis.
5.3. Converting Documentation to PDF format
We use Google Chrome for converting documentation to PDF format, as Chrome’s PDF engine preserves hyperlinks used in webpages.
Here are the steps to convert the project documentation files to PDF format.
-
Follow the instructions in UsingGradle.adoc to convert the AsciiDoc files in the
docs/directory to HTML format. -
Go to your generated HTML files in the
build/docsfolder, right click on them and selectOpen with→Google Chrome. -
Within Chrome, click on the
Printoption in Chrome’s menu. -
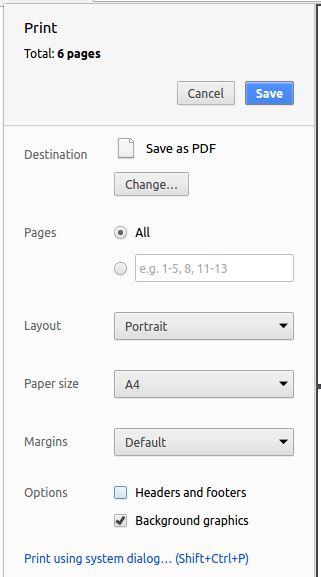
Set the destination to
Save as PDF, then clickSaveto save a copy of the file in PDF format. For best results, use the settings indicated in the screenshot below.

5.4. Site-wide Documentation Settings
The build.gradle file specifies some project-specific asciidoc attributes which affects how all documentation files within this project are rendered.
Attributes left unset in the build.gradle file will use their default value, if any.
|
| Attribute name | Description | Default value |
|---|---|---|
|
The name of the website. If set, the name will be displayed near the top of the page. |
not set |
|
URL to the site’s repository on GitHub. Setting this will add a "View on GitHub" link in the navigation bar. |
not set |
|
Define this attribute if the project is an official SE-EDU project. This will render the SE-EDU navigation bar at the top of the page, and add some SE-EDU-specific navigation items. |
not set |
5.5. Per-file Documentation Settings
Each .adoc file may also specify some file-specific asciidoc attributes which affects how the file is rendered.
Asciidoctor’s built-in attributes may be specified and used as well.
Attributes left unset in .adoc files will use their default value, if any.
|
| Attribute name | Description | Default value |
|---|---|---|
|
Site section that the document belongs to.
This will cause the associated item in the navigation bar to be highlighted.
One of: * Official SE-EDU projects only |
not set |
|
Set this attribute to remove the site navigation bar. |
not set |
5.6. Site Template
The files in docs/stylesheets are the CSS stylesheets of the site.
You can modify them to change some properties of the site’s design.
The files in docs/templates controls the rendering of .adoc files into HTML5.
These template files are written in a mixture of Ruby and Slim.
|
Modifying the template files in |
6. Testing

Tests ensure that your code runs as expected. This section shows how you can run tests to test this application thoroughly.
6.1. Running Tests
There are three ways to run tests.
| The most reliable way to run tests is the 3rd one. The first two methods might fail some GUI tests due to platform/resolution-specific idiosyncrasies. |
Method 1: Using IntelliJ JUnit test runner
-
To run all tests, right-click on the
src/test/javafolder and chooseRun 'All Tests' -
To run a subset of tests, you can right-click on a test package, test class, or a test and choose
Run 'ABC'
Method 2: Using Gradle
-
Open a console and run the command
gradlew clean allTests(Mac/Linux:./gradlew clean allTests)
| See UsingGradle.adoc for more info on how to run tests using Gradle. |
Method 3: Using Gradle (headless)
Thanks to the TestFX library we use, our GUI tests can be run in the headless mode. In the headless mode, GUI tests do not show up on the screen. That means the developer can do other things on the Computer while the tests are running.
To run tests in headless mode, open a console and run the command gradlew clean headless allTests (Mac/Linux: ./gradlew clean headless allTests)
6.2. Types of tests
We have two types of tests:
-
GUI Tests - These are tests involving the GUI. They include,
-
System Tests that test the entire App by simulating user actions on the GUI. These are in the
systemtestspackage. -
Unit tests that test the individual components. These are in
seedu.address.uipackage.
-
-
Non-GUI Tests - These are tests not involving the GUI. They include,
-
Unit tests targeting the lowest level methods/classes.
e.g.seedu.address.commons.StringUtilTest -
Integration tests that are checking the integration of multiple code units (those code units are assumed to be working).
e.g.seedu.address.storage.StorageManagerTest -
Hybrids of unit and integration tests. These test are checking multiple code units as well as how the are connected together.
e.g.seedu.address.logic.LogicManagerTest
-
6.3. Troubleshooting Testing
Problem: HelpWindowTest fails with a NullPointerException.
-
Reason: One of its dependencies,
HelpWindow.htmlinsrc/main/resources/docsis missing. -
Solution: Execute Gradle task
processResources.
7. Dev Ops

DevOps is an approach to include automation and event monitoring at all steps of the software build. This section documents the tools and methods we used to ensure a high quality code production.
7.1. Build Automation
See UsingGradle.adoc to learn how to use Gradle for build automation.
7.2. Continuous Integration
We use Travis CI and AppVeyor to perform Continuous Integration on our projects. See UsingTravis.adoc and UsingAppVeyor.adoc for more details.
7.3. Coverage Reporting
We use Coveralls to track the code coverage of our projects. See UsingCoveralls.adoc for more details.
7.4. Documentation Previews
When a pull request has changes to asciidoc files, you can use Netlify to see a preview of how the HTML version of those asciidoc files will look like when the pull request is merged. See UsingNetlify.adoc for more details.
7.5. Making a Release
Here are the steps to create a new release.
-
Update the version number in
MainApp.java. -
Generate a JAR file using Gradle.
-
Tag the repo with the version number. e.g.
v0.1 -
Create a new release using GitHub and upload the JAR file you created.
7.6. Managing Dependencies
A project often depends on third-party libraries. For example, Address Book depends on the Jackson library for XML parsing. Managing these dependencies can be automated using Gradle. For example, Gradle can download the dependencies automatically, which is better than these alternatives.
a. Include those libraries in the repo (this bloats the repo size)
b. Require developers to download those libraries manually (this creates extra work for developers)
Appendix A: Suggested Programming Tasks to Get Started

Suggested path for new programmers:
-
First, add small local-impact (i.e. the impact of the change does not go beyond the component) enhancements to one component at a time. Some suggestions are given in Section A.1, “Improving each component”.
-
Next, add a feature that touches multiple components to learn how to implement an end-to-end feature across all components. Section A.2, “Creating a new command:
remark” explains how to go about adding such a feature.
A.1. Improving each component
Each individual exercise in this section is component-based (i.e. you would not need to modify the other components to get it to work).
Logic component
Scenario: You are in charge of logic. During dog-fooding, your team realize that it is troublesome for the user to type the whole command in order to execute a command. Your team devise some strategies to help cut down the amount of typing necessary, and one of the suggestions was to implement aliases for the command words. Your job is to implement such aliases.
Do take a look at Section 3.3, “Logic component” before attempting to modify the Logic component.
|
-
Add a shorthand equivalent alias for each of the individual commands. For example, besides typing
clear, the user can also typecto remove all persons in the list.
Model component
Scenario: You are in charge of model. One day, the logic-in-charge approaches you for help. He wants to implement a command such that the user is able to remove a particular tag from everyone in the address book, but the model API does not support such a functionality at the moment. Your job is to implement an API method, so that your teammate can use your API to implement his command.
Do take a look at Section 3.4, “Model component” before attempting to modify the Model component.
|
-
Add a
removeTag(Tag)method. The specified tag will be removed from everyone in the address book.
Ui component
Scenario: You are in charge of ui. During a beta testing session, your team is observing how the users use your address book application. You realize that one of the users occasionally tries to delete non-existent tags from a contact, because the tags all look the same visually, and the user got confused. Another user made a typing mistake in his command, but did not realize he had done so because the error message wasn’t prominent enough. A third user keeps scrolling down the list, because he keeps forgetting the index of the last person in the list. Your job is to implement improvements to the UI to solve all these problems.
Do take a look at Section 3.2, “UI component” before attempting to modify the UI component.
|
-
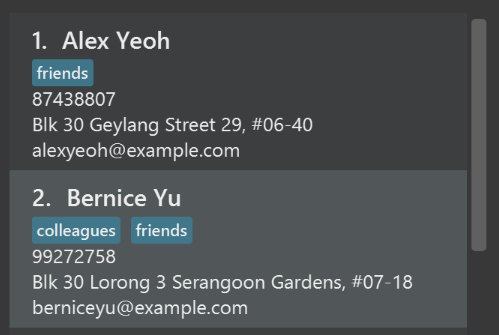
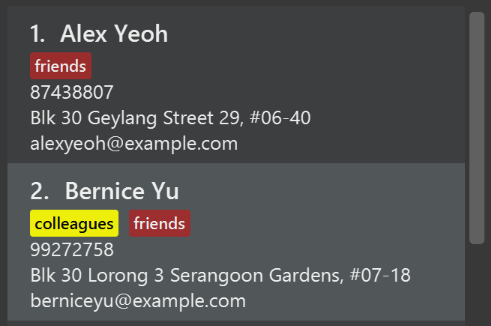
Use different colors for different tags inside person cards. For example,
friendstags can be all in brown, andcolleaguestags can be all in yellow.Before

After

-
Modify
NewResultAvailableEventsuch thatResultDisplaycan show a different style on error (currently it shows the same regardless of errors).Before

After

-
Modify the
StatusBarFooterto show the total number of people in the address book.Before

After

Storage component
Scenario: You are in charge of storage. For your next project milestone, your team plans to implement a new feature of saving the address book to the cloud. However, the current implementation of the application constantly saves the address book after the execution of each command, which is not ideal if the user is working on limited internet connection. Your team decided that the application should instead save the changes to a temporary local backup file first, and only upload to the cloud after the user closes the application. Your job is to implement a backup API for the address book storage.
Do take a look at Section 3.5, “Storage component” before attempting to modify the Storage component.
|
-
Add a new method
backupAddressBook(ReadOnlyAddressBook), so that the address book can be saved in a fixed temporary location.
A.2. Creating a new command: remark
By creating this command, you will get a chance to learn how to implement a feature end-to-end, touching all major components of the app.
Scenario: You are a software maintainer for addressbook, as the former developer team has moved on to new projects. The current users of your application have a list of new feature requests that they hope the software will eventually have. The most popular request is to allow adding additional comments/notes about a particular contact, by providing a flexible remark field for each contact, rather than relying on tags alone. After designing the specification for the remark command, you are convinced that this feature is worth implementing. Your job is to implement the remark command.
A.2.1. Description
Edits the remark for a person specified in the INDEX.
Format: remark INDEX r/[REMARK]
Examples:
-
remark 1 r/Likes to drink coffee.
Edits the remark for the first person toLikes to drink coffee. -
remark 1 r/
Removes the remark for the first person.
A.2.2. Step-by-step Instructions
[Step 1] Logic: Teach the app to accept 'remark' which does nothing
Let’s start by teaching the application how to parse a remark command. We will add the logic of remark later.
Main:
-
Add a
RemarkCommandthat extendsCommand. Upon execution, it should just throw anException. -
Modify
AddressBookParserto accept aRemarkCommand.
Tests:
-
Add
RemarkCommandTestthat tests thatexecute()throws an Exception. -
Add new test method to
AddressBookParserTest, which tests that typing "remark" returns an instance ofRemarkCommand.
[Step 2] Logic: Teach the app to accept 'remark' arguments
Let’s teach the application to parse arguments that our remark command will accept. E.g. 1 r/Likes to drink coffee.
Main:
-
Modify
RemarkCommandto take in anIndexandStringand print those two parameters as the error message. -
Add
RemarkCommandParserthat knows how to parse two arguments, one index and one with prefix 'r/'. -
Modify
AddressBookParserto use the newly implementedRemarkCommandParser.
Tests:
-
Modify
RemarkCommandTestto test theRemarkCommand#equals()method. -
Add
RemarkCommandParserTestthat tests different boundary values forRemarkCommandParser. -
Modify
AddressBookParserTestto test that the correct command is generated according to the user input.
[Step 3] Ui: Add a placeholder for remark in PersonCard
Let’s add a placeholder on all our PersonCard s to display a remark for each person later.
Main:
-
Add a
Labelwith any random text insidePersonListCard.fxml. -
Add FXML annotation in
PersonCardto tie the variable to the actual label.
Tests:
-
Modify
PersonCardHandleso that future tests can read the contents of the remark label.
[Step 4] Model: Add Remark class
We have to properly encapsulate the remark in our Person class. Instead of just using a String, let’s follow the conventional class structure that the codebase already uses by adding a Remark class.
Main:
-
Add
Remarkto model component (you can copy fromAddress, remove the regex and change the names accordingly). -
Modify
RemarkCommandto now take in aRemarkinstead of aString.
Tests:
-
Add test for
Remark, to test theRemark#equals()method.
[Step 5] Model: Modify Person to support a Remark field
Now we have the Remark class, we need to actually use it inside Person.
Main:
-
Add
getRemark()inPerson. -
You may assume that the user will not be able to use the
addandeditcommands to modify the remarks field (i.e. the person will be created without a remark). -
Modify
SampleDataUtilto add remarks for the sample data (delete youraddressBook.xmlso that the application will load the sample data when you launch it.)
[Step 6] Storage: Add Remark field to XmlAdaptedPerson class
We now have Remark s for Person s, but they will be gone when we exit the application. Let’s modify XmlAdaptedPerson to include a Remark field so that it will be saved.
Main:
-
Add a new Xml field for
Remark.
Tests:
-
Fix
invalidAndValidPersonAddressBook.xml,typicalPersonsAddressBook.xml,validAddressBook.xmletc., such that the XML tests will not fail due to a missing<remark>element.
[Step 6b] Test: Add withRemark() for PersonBuilder
Since Person can now have a Remark, we should add a helper method to PersonBuilder, so that users are able to create remarks when building a Person.
Tests:
-
Add a new method
withRemark()forPersonBuilder. This method will create a newRemarkfor the person that it is currently building. -
Try and use the method on any sample
PersoninTypicalPersons.
[Step 7] Ui: Connect Remark field to PersonCard
Our remark label in PersonCard is still a placeholder. Let’s bring it to life by binding it with the actual remark field.
Main:
-
Modify
PersonCard's constructor to bind theRemarkfield to thePerson's remark.
Tests:
-
Modify
GuiTestAssert#assertCardDisplaysPerson(…)so that it will compare the now-functioning remark label.
[Step 8] Logic: Implement RemarkCommand#execute() logic
We now have everything set up… but we still can’t modify the remarks. Let’s finish it up by adding in actual logic for our remark command.
Main:
-
Replace the logic in
RemarkCommand#execute()(that currently just throws anException), with the actual logic to modify the remarks of a person.
Tests:
-
Update
RemarkCommandTestto test that theexecute()logic works.
A.2.3. Full Solution
See this PR for the step-by-step solution.
Appendix B: Product Scope

Target user profile:
-
has a need to plan for events (weddings)
-
has a need to manage a significant number of contacts
-
has a need to link contacts together
-
prefer desktop apps over other types
-
can type fast
-
prefers typing over mouse input
-
is reasonably comfortable using CLI apps
Value proposition: simplify the process of wedding management for the user, his clients and vendors
Appendix C: User Stories

Priorities: High (must have) - * * *, Medium (nice to have) - * *, Low (unlikely to have) - *
| Priority | As a … | I want to … | So that I can… |
|---|---|---|---|
|
on-task project manager |
add new clients with the type of services they request for |
get the required vendors for the event accordingly |
|
thoughtful project manager |
add new vendors with the type of services they can offer and their costs |
match the vendors to the clients accordingly |
|
efficient project manager |
search the database for the vendor that best suits the requirements based on filters |
find the most suitable vendor for my clients |
|
goal-driven project manager |
be able to set individual checkpoints and reminders for the many components that a project may have |
have a clearer picture on the progress of all the different projects |
|
flexible project manager |
update the database of vendors’ data |
have an up-to-date database that accurately reflects my vendors |
|
busy project manager |
easily see all unserviced clients |
I can quickly complete assigning vendors to them |
|
organised project manager |
view the availability of my vendors |
I will not assign vendors to clients when they are unavailable |
|
responsible project head |
provide authentication for the project managers and staff |
our clients’ and vendors’ data are only accessible by those who has access to them |
|
organised project manager |
be able to archive previous projects in a separate location |
they would not clutter my workspace but would still be available for review in the future |
|
organised project manager |
access clients and vendors separately |
I can look through their data more efficiently |
|
modular project manager |
offer packages to clients |
clients with no particular preferences can be attended to efficiently |
|
efficient project manager |
create templates |
I can easily serve customers of similar request types |
|
customer-first project manager |
have a ratings and feedback system given by clients for the vendors |
I can sieve out the better vendors for future clients |
|
profit-motivated marketing head |
calculate the rough estimate of the cost of each project |
source for vendors that would maximise my profits |
Appendix D: Use Cases

(For all use cases below, the System is the Heart² application, and the Actor is the user, unless specified otherwise)
D.1. Use case: Add Client/Vendor
Preconditions: User is logged in with a SUPER_USER account.
MSS
-
User requests to add a new Client/Vendor
-
System adds the new Client/Vendor into the database
Use case ends.
Extensions
-
1a. The new Client/Vendor’s syntax is not entered correct.
-
1a1. System shows a feedback to the user that the Client/Vendor was not entered correctly.
Use case ends.
-
D.2. Use case: Update Client/Vendor
Preconditions: User is logged in with a SUPER_USER account.
MSS
-
User requests to update an existing Client/Vendor
-
System updates the existing Client/Vendor according to the User’s requests
Use case ends.
Extensions
-
1a. The Client/Vendor does not exist.
-
1a1. System shows a feedback to the user that the Client/Vendor does not exist.
Use case ends.
-
D.3. Use case: Delete Client/Vendor
Preconditions: User is logged in with a SUPER_USER account.
MSS
-
User requests to delete an existing Client/Vendor
-
System deletes the Client/Vendor specified
Use case ends.
Extensions
-
1a. The Client/Vendor does not exist.
-
1a1. System shows a feedback to the user that the Client/Vendor does not exist
Use case ends.
-
D.4. Use case: Login
Preconditions: User is logged out.
MSS
-
User requests to log in with his username and password
-
System validates the information entered and allows the user access to the System
-
User is successfully logged in
Use case ends.
Extensions
-
1a. User enters an incorrect username
-
1a1. The system display an error message and prompts the user to re-enter his username
-
Use case resumes from step 1.
-
-
1b. User enters an incorrect password
-
1b1. The system will request the user to re-enter his password
-
1b2. The user attempts to enter his password
-
1b2.1 The system determines that the password is incorrect and provides the option for user to retrieve his forgotten password
-
-
Steps 1b1 and 1b2 are repeated until the user enters his correct password
-
Use case resumes from step 3.
-
D.5. Use case: Logout
Preconditions: User is logged in.
MSS
-
User requests to logout from the System
-
System logs User out
-
User is successfully logged out
Use case ends.
D.6. Use case: Register an account
Preconditions: User is logged in with a SUPER_USER account.
MSS
-
User requests to register a new account
-
System validates the information entered and register the new account
-
User has successfully register a new account
Use case ends.
Extensions
-
1a. User is not a
SUPER_USER.-
1a1. System rejects the command to register a new account and feedback to the user that he is not a
SUPER_USER.Use case ends.
-
-
1b. User types in an invalid username.
-
1b1. System prompts the User the correct format of the command that can be used.
Use case ends.
-
-
1c. User types in an invalid password.
-
1c1. System prompts the User the correct format of the password that can be used.
Use case ends.
-
-
1d. User types in a username that already exists.
-
1d1. System prompts the User that the username has been taken and suggest the User to choose another username.
Use case ends.
-
D.7. Use case: Changing an existing account password
Preconditions: User is logged in.
MSS
-
User requests to change the password of his account
-
System validates the information entered and change the user password.
-
User’s password is successfully updated.
Use case ends.
Extensions
-
1a. User’s old password is typed in wrongly.
-
1a1. System rejects the command to change the user’s password and feedback to the user that his old password was typed in wrongly.
Use case ends.
-
-
1b. User new password is invalid format.
-
1a1. System prompts the user that his password is not a valid password and proceed to tell the user whether he has entered an empty password or a password with space.
Use case ends.
-
D.8. Use case: List all the Clients or Vendors
Preconditions: User is logged in with a SUPER_USER account.
MSS
-
User enters the list command and requests to view either all the Clients, or all the Vendors.
-
System returns either a list with all the Clients' information, or all the Vendors' information.
Use case ends.
Extensions
-
2a. There is no Client or no Vendor available
-
2a1. System returns an empty list.
Use case ends.
-
D.9. Use case: Filter and show Client’s or Vendor’s info according to the filter
Preconditions: User is logged in with a SUPER_USER account.
MSS
-
User enters the list command and requests to view either Client’s or Vendor’s information with some keywords provided indicated by prefixes.
-
The System displays a list of Clients or Vendors whose information matches what was provided.
Use case ends.
Extensions
-
1a. User enters a prefix that does not exist.
-
1a1. System prompts the User the correct format of the command and prefixes that can be used.
-
-
1b. User enters an empty prefix.
-
1b1. System prompts the User the correct format of the command and prefixes that can be used.
Use case ends.
-
D.10. Use Case: Adding a new service request
Preconditions: User is logged in with a SUPER_USER account.
Guarantees:
-
Service would be added to the specified contact only if the command is successful.
-
The new service addition will not wipe out the previous service additions.
MSS
-
User enters the add service command with the specified client or vendor, along with the service type and price.
-
System adds the service to the contact and displays the result of the command in the result display.
Use case ends.
Extensions
-
1a. System detects an invalid ID.
-
1a1. System prompts User that the ID is invalid.
-
Use case ends.
-
-
1b. System detects an invalid service type.
-
1b1. System prompts User with the available service types.
-
Use case ends.
-
-
1c. System detects an invalid service cost.
-
1c1. System prompts User with the cost format requirements.
-
Use case ends.
-
D.11. Use case: Match the most suitable Vendor to a Client’s needs
Preconditions: User is logged in with a SUPER_USER account.
MSS
-
User attempts to match a Client’s need to an available Vendor
-
System matches a Vendor that it deemed the most suitable to the Client
Use case ends.
Extensions
-
1a. The Client has no need. That is to say, the Client is not looking for any Vendor
-
1a1. System recognises that the Client has no need, and return a message to feedback to the User
Use case ends.
-
-
2a. There is no Vendor available that matches the Client’s need
-
2a1. System feedback to the User that no Vendor is available for the current Client’s need
Use case ends.
-
Appendix E: Non Functional Requirements

E.1. Availability
-
Application should work on any mainstream OS as long as it has Java
9or higher installed. -
Application should only be available for Wedding Managers with login credentials
-
Application should be available 24hrs everyday without down time
-
Data stored into the Application should be available to Users without corruption
E.2. Performance
-
Application should be able to hold up to 1000 Clients and 1000 Vendors without a noticeable sluggishness in performance for typical usage.
E.3. Usability
-
Application should be intuitive and easy to use for users after following the User Guide
-
A user with above average typing speed for regular English text (i.e. not code, not system admin commands) should be able to accomplish most of the tasks faster using commands than using the mouse.
-
A user without any technical knowledge should be able to use the program efficiently with the help of the user guide.
E.4. Reliability
-
Application should be able to match Vendor to Client’s needs correctly.
-
Application should be able to perform all the commands without fail.
E.5. Scalability
-
Application should be able to scale automatically even after reaching 1000 Clients or 1000 Vendors.
-
Huge number of Clients and Vendors’s data may cause some waiting time for commands to process, but Application should still be able to execute all the commands without fail.
E.6. Data Integrity
-
Only authorized Users with specific login credentials should be able to add, update, or delete data directly from the Application.
-
All monetary amounts should be accurate to 2 decimal places.
Appendix F: Glossary

- Mainstream OS
-
Windows, Linux, Unix, OS-X
- Private contact detail
-
A contact detail that is not meant to be shared with others
- Client
-
The Client is the primary receiver and the party that requires the services of the Project Manager and Vendors. The Client puts up requests to the Project Manager to handle their wedding event.
- Vendor
-
The Vendors are what the Project Manager needs to connect his Clients to, to fulfil the Clients' needs and wants. Vendors provide goods and services required for the clients’ weddings and they depend on the Project Manager to look for suitable Clients.
- Project Manager
-
The User of the application; the Project Manager of a wedding planning company that needs to engage his Clients with his Vendors, managing a large amount of wedding requests at a time.
- Event
-
A single request related to the wedding that the Client expects. The Project Manager plans for and provide this request from a Vendor. The event encapsulates many different services, such as: wedding photography, formal wedding attire rental, banquet catering, invitation printing, and many others.
Appendix G: Instructions for Manual Testing

Given below are instructions to test the app manually.
These instructions only provide a starting point for testers to work on; testers are expected to do more exploratory testing.
For all commands except for login, help, and exit, user is expected to have already logged in to the application successfully and be at the main screen GUI page, not the login GUI page.
|
For all add, update, delete, clear, and register account commands, the account that executes it must be a SUPER_USER account.
|
G.1. Launch the application
-
Initial launch
-
Download the jar file and copy into an empty folder
-
Double-click the jar file
Expected: Shows the login page GUI. The window size may not be optimum.
-
-
Saving window preferences
-
Resize the window to an optimum size. Move the window to a different location. Close the window.
-
Re-launch the app by double-clicking the jar file.
Expected: The most recent window size and location is retained.
-
G.2. Shutdown the application
-
Exit the application with a command
-
Test case:
exit
Expected: The GUI screen closes and the application exits.
-
-
Exit the application by clicking on the GUI close button or force quitting the app (e.g.
alt+f4on Windows, andcmd+qon Mac)-
Expected: The GUI screen closes and the application exits.
-
G.3. Adding a contact
-
Adding a contact in Heart²
-
Test case:
<CONTACT_TYPE> add n/Test user e/test@example.com a/test address p/11111111 t/test
Expected: The contact is added to either theclientorvendorlist, depending on the contact type specified in the command. Timestamp in the status bar is updated. -
Test case:
<CONTACT_TYPE> add n/Test two user e/test a/test address 2 p/22222222 t/test
Expected: No contact is added. Error details are shown in the status message. Status bar remains the same. -
Other incorrect
addcommands to try: commands missing required fields, adding a duplicate contact (same name, contact type and email address or phone number).
Expected: Similar to previous.
-
G.4. Deleting a contact
-
Deleting a contact in Heart²
-
Prerequisites: There are contacts in the list you are trying to delete (
clientorvendorlist). -
Test case:
<CONTACT_TYPE>#1 delete
Expected: The contact with ID #1 is deleted from the list. Details of the deleted contact are shown in the status message. Timestamp in the status bar is updated. -
Test case:
<CONTACT_TYPE>#0 delete
Expected: No contact is deleted. Error details are shown in the status message. Status bar remains the same. -
Other incorrect
deletecommands to try:<CONTACT_TYPE>3 delete,<CONTACT_TYPE>#x delete(where x is not a contact’s id),delete <CONTACT_TYPE>#1
Expected: Similar to previous.
-
G.5. Updating a contact
-
Updating a contact that is present in Heart²
-
Prerequisites: There are contacts to be updated.
-
Test case:
<CONTACT_TYPE>#1 update n/Test 2
Expected: The contact with ID #1 has its name updated in Heart². Details of the updated contact are shown in the status message. Timestamp in the status bar is updated. -
Test case:
<CONTACT_TYPE>#0 update e/test@example.com
Expected: No contact is updated. Error details are shown in the status message. Status bar remains the same. -
Other incorrect
updatecommands to try: updating a contact to another contact already present in Heart² (same name, contact type and email address or phone number).
Expected: Similar to previous.
-
G.6. Viewing a contact
-
Viewing a contact that is present in Heart²
-
Prerequisites: The contact to be viewed is present in Heart².
-
Test case:
<CONTACT_TYPE>#1 view
Expected: The contact with ID #1 has its information displayed on the panel on the right of Heart². The contact card on the panel on the left of Heart² is selected. -
Test case:
<CONTACT_TYPE>#0 view
Expected: The contact card on the panel on the left is empty. Error details are shown in the status message. Status bar remains the same. -
Other incorrect
viewcommands to try:client#1 view asdf,client view.
Expected: Similar to previous.
-
G.7. Logging in
-
Log in to the application on new launch, or on log out.
-
Prerequisites: User must not already been logged in.
-
Test case:
login u/rootUser p/rootPassword
Expected: Successfully logged in as rootUser. Login GUI is closed, and the main screen GUI is shown. Your username and your account role (either a super_user or read_only_user) are shown at the footer of the app. -
Test case:
login u/YourCreatedUsername p/YourCreatedPassword
Expected: Successfully logged in as YourCreatedUsername. Login GUI is closed, and the main screen GUI is shown. Your username and your account role (either a super_user or read_only_user) are shown at the footer of the app. -
Incorrect commands to try:
login u/YourCreatedUsername p/YourOldPassword,login u/YourCreatedUsername p/WrongPassword,login u/WrongUsername p/YourCreatedPassword
Expected: Failed to log in. GUI remains on the same page, with a feedback saying that the username or password is wrong.
-
-
Log in to the application after logging in.
-
Prerequisites: User must have already logged in successfully and on the main screen GUI page.
-
Test case:
login u/rootUser p/rootPassword
Expected: Unknown command.
-
G.8. Logging out
-
Log out of the application
-
Test case:
logout
Expected: Successfully logged out. Main screen GUI is closed, and login screen GUI appears.
-
G.9. Registering a new account
-
Register a new account that can be used as login credentials subsequently.
-
Prerequisites: User account must be a
SUPER_USER. -
Test case:
register account u/newUserName p/newPassword r/superuser
Expected: Screen GUI feedback to say that you have successfully registered an account. You can nowlogoutand log in withlogin u/newUserName p/newPassword. -
Test case:
register account u/us3r p/p@ssw0rD r/readonlyuser
Expected: Screen GUI feedback to say that you have successfully registered an account. You can nowlogoutand log in withlogin u/us3r p/p@ssw0rD. -
Incorrect commands to try:
login u/ p/password r/superuser,login u/username p/ r/readonlyuser(basically cannot contain empty field in any of u/ p/ or r/ parameter),login u/usernameAlreadyExist p/password r/superuser
-
G.10. Changing your account password
-
Change your current account password to a new password.
-
Prerequisites: You must know your old password.
-
Test case:
change password o/rootPassword n/newPassword
Expected: Screen GUI feedback to say that you have successfully changed your password. You can nowlogoutand log in withlogin u/rootUser p/newPassword. -
Incorrect commands to try:
changepassword o/rootPassword n/newPassword,change password o/WrongOldPassword n/newPasword,change password o/rootPassword n/
-
G.11. Listing contacts
-
List all clients.
-
Test case:
client list
Expected: Screen GUI feedback to say that all client(s) listed. You can further verify whether each contact is a client.
-
-
List all vendors.
-
Test case:
vendor list
Expected: Screen GUI feedback to say that all vendor(s) listed. You can further verify whether each contact is a vendor.
-
-
List with parameters.
-
Test case:
client list n/… p/… e/… a/… t/…
Expected: List all clients that matches the parameters provided. Test with different combinations of parameters and invalid ones to verify functionality of list. -
Test case:
vendor list n/… p/… e/… a/… t/…
Expected: List all vendors that matches the parameters provided. Test with different combinations of parameters and invalid ones to verify functionality of list.
-
G.12. Adding a new service request
-
Adding a new service to a client or vendor with no service requests
-
Prerequisites: You must create a new client or vendor with no service requests
-
Test case:
<CONTACT_TYPE>#1 addservice s/photographer c/1000.00
Expected: Service is added to the contact. Details of the service and the contact’s name shown in status message. You can nowviewthe contact to rectify that the service is added with<CONTACT_TYPE>#1 view. This would display the contact’s information under "Service Requested" in theBrowserPanelon the right. -
Incorrect commands to try:
<CONTACT_TYPE>#1 addservice s/florist c/1000.00,<CONTACT_TYPE>#1 addservice s/photographer c/1000,<CONTACT_TYPE>#1 addservice s/photographer c/$1000.00
-
-
Adding a new service to a client or vendor with existing service requests
-
Prerequisites: You must have a client or vendor with at least one existing service request, that is not of
photographertype -
Test case:
<CONTACT_TYPE>#1 addservice s/photographer c/1000.00
Expected: Service is added to the contact. Details of the service and the contact’s name shown in status message. You can nowviewthe contact to rectify that the service is added with<CONTACT_TYPE>#1 view. This would display the contact’s information under "Service Requested" in theBrowserPanelon the right, in addition to the existing services listed previously. -
Incorrect commands to try:
<CONTACT_TYPE>#1 addservice s/florist c/1000.00,<CONTACT_TYPE>#1 addservice s/photographer c/1000,<CONTACT_TYPE>#1 addservice s/photographer c/$1000.00
-
-
Adding a duplicate service to a client or vendor
-
Prerequisites: You must have a client or vendor with a
photographertype service request -
Test case:
<CONTACT_TYPE>#1 addservice s/photographer c/1000.00
Expected: Service is not added to the client. Duplicate service message shown in status message. You can nowviewthe contact to rectify that the service is not overwritten with<CONTACT_TYPE>#1 view.
-