PROJECT: Heart²
This document serves to note down my contributions to Heart², my team’s product for our Software Engineering project.
Overview
Heart² is a desktop software meant for wedding planning agencies to efficiently manage clients' and agency companies' profiles. It is primarily used for matching various wedding vendors to clients' specific needs.
The user keys in commands using a Command Line Interface (CLI), and views the command results on a Graphical User Interface (GUI) created with JavaFX. Heart² was built upon a given base code provided by the SE-EDU team. It is written in Java, and has about 20 kLoC.
Heart² also supports both Windows and Mac operating systems.
Summary of Contributions
This section provides the overall view of my contributions to Heart². All my pull requests (PRs) can be found here.
Major Enhancements
I have contributed 2 supportive features for Heart²'s main feature AutoMatch.
AutoMatch finds all vendors that fulfill the specified client’s requirements or clients that the specified vendor can serve.
-
Ability to add a
Serviceunder a client and vendor-
What it does: Allows the user to specify a service type and cost requested by the client or offered by the vendor.
-
Justification: This feature is a crucial first step for
AutoMatchas it provides the criteria for filtering out the matching contacts for a particular contact enquired. -
Code contributed: Activation [#174], Enhancement [#202],
ServiceCost BigDecimal Integration [#229, #237], Test [#280, #284]
-
-
Viewing the results of
AutoMatchin a tabular view-
What it does: Shows the user the vendors that fulfill the client requirements or the clients that the vendors can serve in a single table.
-
Justification: This feature categorises the results of
AutoMatchbased on each service type. Instead of returning users a single string of vendor names, displaying the results in a single table with the relevant information would enable a much easier selection. -
Highlights: I had to pick up a new XML-based user interface markup language, FXML, from scratch in order to incorporate this new
UiPart. Furthermore, this enhancement required the integration of 3 major components of Heart²:Logic,ModelandUiin order to populate the table with the right information.
-
Minor Enhancement
-
Login window UI display before login and after logout
-
What it does: Prevents the user from accessing the
MainWindowbefore login and after logout. -
Justification: This enhancement complements the
LoginandLogoutfeature. With a separate login window, it would be clear to users that they would have to login in order to access the data. This prevents confusion as to why the data is not shown on the main screen. -
Highlights: This enhancement disrupts the original flow of logic of displaying the
MainWindowright when Heart² is launched. I had to create a newloginStageand activate it based on the respectiveEventraised, whilst hiding theprimaryStage. Detailed understanding of howEventand eventSubscribersworked was also critical. -
Code contributed: Design [#66, #101], Activation [#148, #154], Enhancement [#163, #207, #231, #276], Logout Integration [#189]
-
Other Contributions
-
Project Management
-
Documentation
-
Changed GUI images for login and main window. [#211, #215, #285]
-
Updated Ui class diagram to incorporate new
LoginWindowandServiceListPanel. -
Added and updated introductions to the User Guide and Developer Guide. [#55, #56]
-
Added design considerations for
LoginCommandandAutoMatchCommand. [#110] -
Added implementation details for
AddServiceCommand[#185, #323] -
Updated roles in AboutUs. [#285]
-
-
Minor UI Contributions
-
Create Sample Data for
.jarlaunch [#301] -
Community
-
Actively looked through and approved PRs.
-
Actively raised issues in the issue tracker.
-
Always ensured that at least one team member has approved my PR before merging.
-
-
Tools
-
Set up Coveralls. [#38]
-
-
Overall Code Contributed: RepoSense
Contributions to the User Guide
This section includes excerpts of the User Guide that I have contributed to. |
Excerpt: Add Service Feature
Adding a service: addservice
You can add attributes of the services your clients require or vendors can provide by using the
addservice command specified by the contacts' unique IDs.
| Every service can only be added once. Updating this service is not supported. |
| Specify the cost in Singapore Dollars (SGD) to 2 decimal places, and exclude spacing and symbols (e.g. '$' ','). |
Format: <CONTACT_TYPE>#<ID> addservice s/SERVICE_TYPE c/SERVICE_COST
Available service types for SERVICE_TYPE:
|
|
|
|
|
|
|
|
|
|
|
You can undo and redo adding a service to a contact!
|
Contributions to the Developer Guide
This section includes excerpts of the Developer Guide that I have contributed to. |
Excerpt 1: Login UI Design Considerations
Design Considerations
Aspect: How to show the Login UI
-
Alternative 1 (current choice): Deploy the
LoginWindowupon launch by parsing a newloginStageeach time.-
Pros: Similar to existing applications, easier for users to use. Hides all
MainWindowdetails. -
Cons: Creation of a new
loginStagemay result in performance issues.
-
-
Alternative 2: Deploy the
LoginWindowas a modal window above theMainWindow.-
Pros: Easy to implement.
-
Cons: Users are able to see the
MainWindowbefore login. Requires the hiding and showing of inner parts in theMainWindowwhich may result in performance issues.
-
Adding a service request feature
Heart² allows the user to add attributes of the services the user’s clients require or vendors can provide.
They can be indicated using the addservice command, by their unique IDs:
-
client#123 addservice s/photographer c/1000.00 -
vendor#123 addservice s/photographer c/1000.00
Implementation
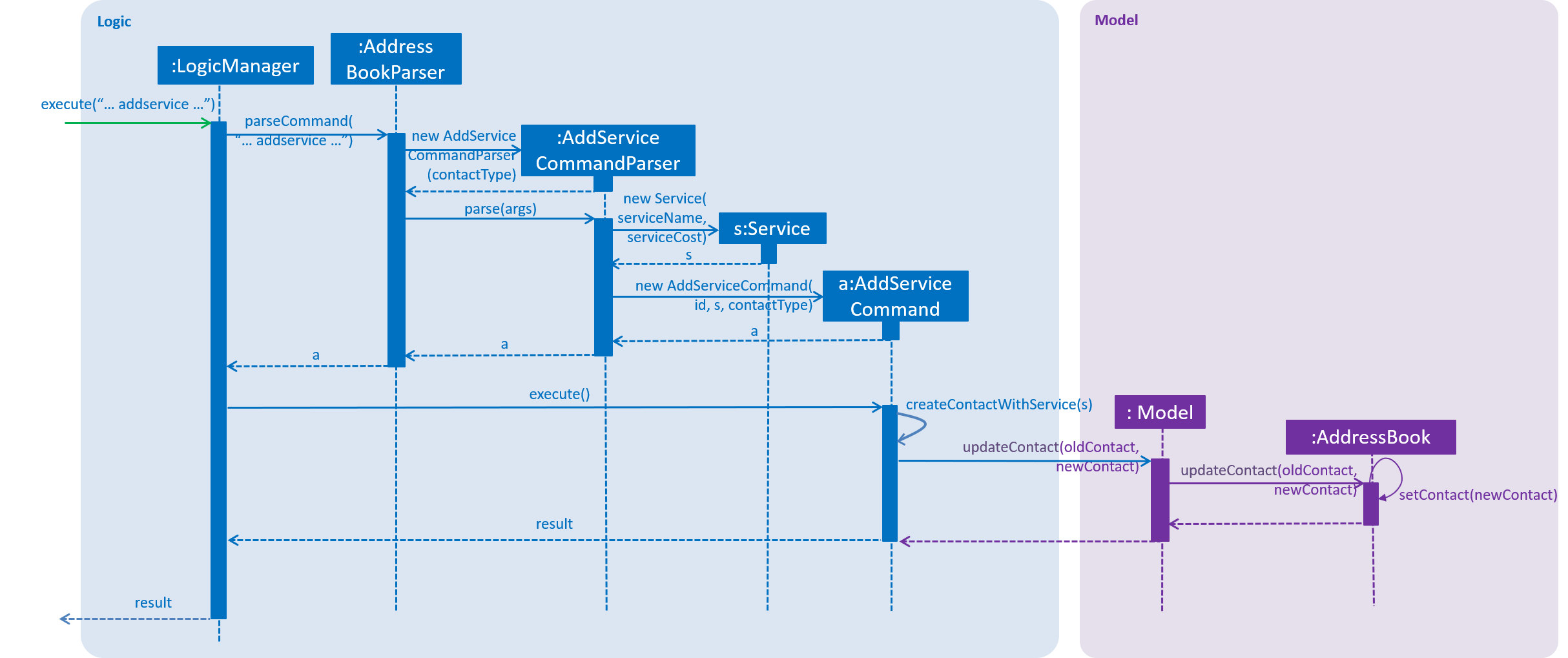
Given below is a sequence diagram of how the addservice operation works:

The command is first parsed into the AddServiceCommandParser, which breaks up the arguments into their respective fields.
A new Service is created and parsed into the AddServiceCommand along with the ID.
Only when there is no existing request of that service type that the specified service request can be added with AddServiceCommand#createContactWithService().
All fields of the Contact including the existing services would be copied over to a new Contact with the EditContactDescriptor in UpdateCommand.
Next, the new service would be added with EditCommandDescriptor#addservice().
The contact would be updated with Model#updateContact() and later saved into the AddressBook storage.
Design Considerations
Aspect 1: Cost storage
-
Alternative 1 (current choice): Store with
BigDecimal.-
Pros: More precise representation, crucial to sensitive data like money.
-
Cons: Difficult to retrieve value for display and parsing.
-
-
Alternative 2: Store with
Double.-
Pros: Easier to retrieve value for display and parsing.
-
Cons: Less precise representation, may lose accuracy.
-
Aspect 2: Updating of Service request
-
Alternative 1 (current choice): No updating allowed. Each request type can only be entered once.
-
Pros: Easy to implement.
-
Cons: Users who made a mistake while updating would have to delete and add the entire contact to the database.
-
-
Alternative 2: Update with the same
addservicecommand.-
Pros: Users can still update without much hassle.
-
Cons: Users might accidentally overwrite the wrong data.
-
-
Alternative 3: Update with the
updatecommand.-
Pros: Users can update with less possibility of overwriting the wrong data.
-
Cons: Difficult to implement.
UpdateCommandwould have too many command variations. In addition, both the service cost and type has to be stated in the command.
-
Excerpt 3: Automatch UI Design Considerations
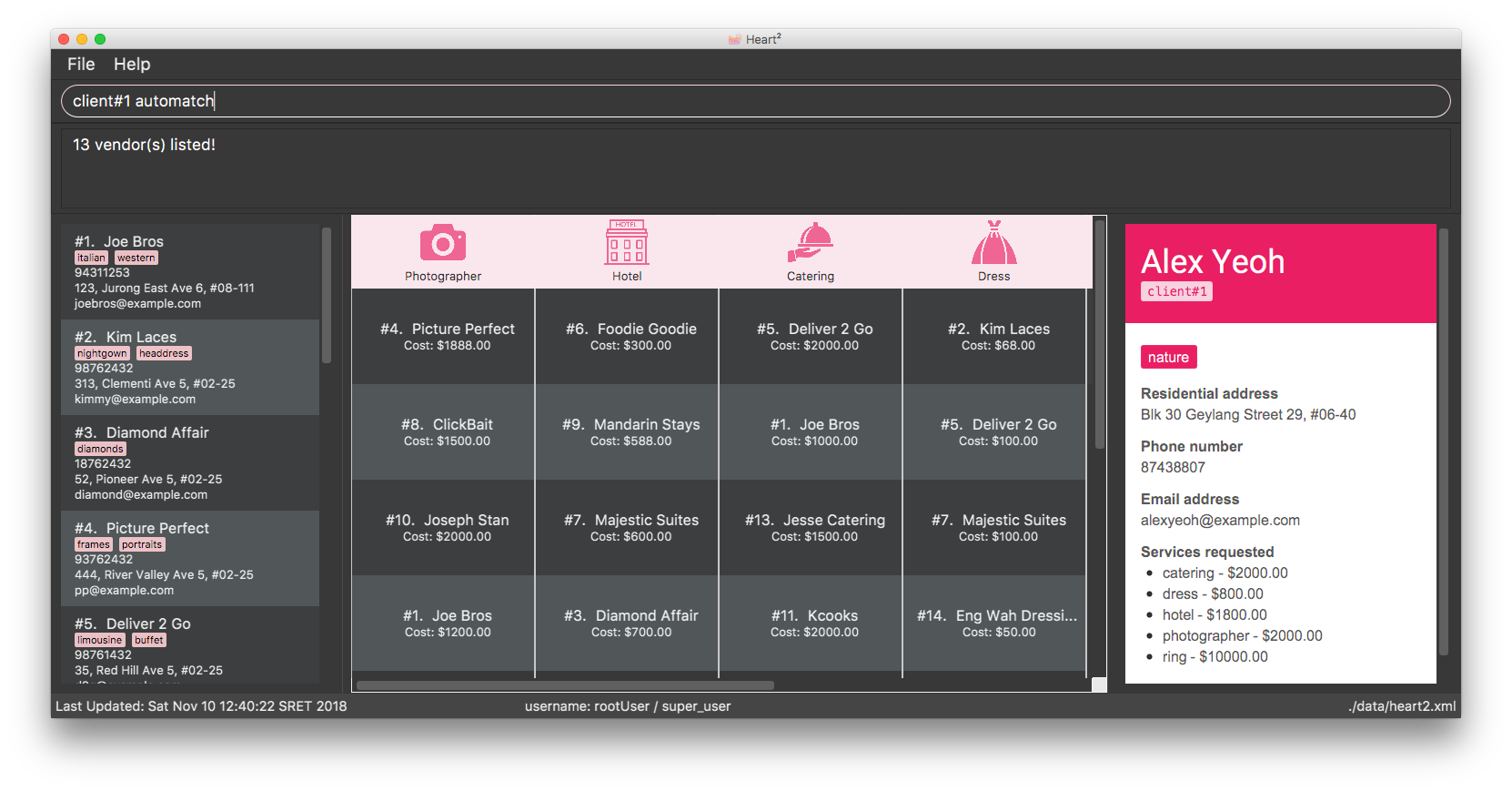
Search Result Display
After the user enters the automatch command into the CommandBox, individual ServiceListPanel s would be deployed to list the search results in a tabular form:

Profile
The enquired contact’s profile would be displayed on the right, so as to facilitate the user in picking the vendors or clients while keeping the requirements in mind.
The contact’s data is extracted from Contact#getUrlContactData() and the text is set at their respective placeholders.
Tabular View
The results would be listed from the most to the least relevant based on the enquired contact’s price requests. Users can then scroll through the list to view the other results in decreasing relevancy.
Design Considerations
Aspect: How to display search results
-
Alternative 1 (current choice): Present in a table
-
Pros: Provides a bird’s-eye view of all plausible vendors for the enquired client or clients for the enquired vendor so that the user can pick the combination that best suits the client or vendor easily
-
Cons: May have performance issues in terms of the extraction of data
-
-
Alternative 2: Present in a list
-
Pros: More efficient performance
-
Cons: Users need to scroll through the list for each contact individually without knowing which service category the contact falls under.
-
Use Case: Adding a new service request
Preconditions: User is logged in with a SUPER_USER account.
Guarantees:
-
Service would be added to the specified contact only if the command is successful.
-
The new service addition will not wipe out the previous service additions.
MSS
-
User enters the add service command with the specified client or vendor, along with the service type and price.
-
System adds the service to the contact and displays the result of the command in the result display.
Use case ends.
Extensions
-
1a. System detects an invalid ID.
-
1a1. System prompts User that the ID is invalid.
-
Use case ends.
-
-
1b. System detects an invalid service type.
-
1b1. System prompts User with the available service types.
-
Use case ends.
-
-
1c. System detects an invalid service cost.
-
1c1. System prompts User with the cost format requirements.
-
Use case ends.
-
Adding a new service request
-
Adding a new service to a client or vendor with no service requests
-
Prerequisites: You must create a new client or vendor with no service requests
-
Test case:
<CONTACT_TYPE>#1 addservice s/photographer c/1000.00
Expected: Service is added to the contact. Details of the service and the contact’s name shown in status message. You can nowviewthe contact to rectify that the service is added with<CONTACT_TYPE>#1 view. This would display the contact’s information under "Service Requested" in theBrowserPanelon the right. -
Incorrect commands to try:
<CONTACT_TYPE>#1 addservice s/florist c/1000.00,<CONTACT_TYPE>#1 addservice s/photographer c/1000,<CONTACT_TYPE>#1 addservice s/photographer c/$1000.00
-
-
Adding a new service to a client or vendor with existing service requests
-
Prerequisites: You must have a client or vendor with at least one existing service request, that is not of
photographertype -
Test case:
<CONTACT_TYPE>#1 addservice s/photographer c/1000.00
Expected: Service is added to the contact. Details of the service and the contact’s name shown in status message. You can nowviewthe contact to rectify that the service is added with<CONTACT_TYPE>#1 view. This would display the contact’s information under "Service Requested" in theBrowserPanelon the right, in addition to the existing services listed previously. -
Incorrect commands to try:
<CONTACT_TYPE>#1 addservice s/florist c/1000.00,<CONTACT_TYPE>#1 addservice s/photographer c/1000,<CONTACT_TYPE>#1 addservice s/photographer c/$1000.00
-
-
Adding a duplicate service to a client or vendor
-
Prerequisites: You must have a client or vendor with a
photographertype service request -
Test case:
<CONTACT_TYPE>#1 addservice s/photographer c/1000.00
Expected: Service is not added to the client. Duplicate service message shown in status message. You can nowviewthe contact to rectify that the service is not overwritten with<CONTACT_TYPE>#1 view.
-